スマートフォンの写真をブログに掲載させる方法【Google同期活用法】

スマートフォンで撮影したした写真を自分のブログに載せたいと思ったことはありませんか?
投稿記事を書いている時に自分で撮影した写真を載せて紹介したいと思うならこの方法をぜひ試してみてください。
ここではスマートフォンで撮った写真を自分のPCに取り込んで保存する方法から、ブログのアイキャッチ画面に掲載するまでの一連の流れについて紹介していきます

「アイキャッチ(サムネイル)」は記事の一番上に表示される画像のことよ。ここを読めばブログに写真をいれるのは簡単よ♪
スマホの写真を取り込む方法について以前紹介したようにさまざまな方法があります。

今回はアンドロイドスマートフォンから撮った写真についてパソコンとの同期のやり方と取り入れたあとの保存方法や加工してブログに載せる方法を紹介しています。
クラウドストレージで同期させておくことの便利な点はスマホで撮った写真をPCですぐに確認ができる点です。
今回はあくまで1例であり、画像をたくさん撮ったり、動画を撮っている人にとっては必ずしも正解の方法ではありません。
なぜなら多くの動画や写真を取り込んでいる人にとってのこの方法は取り込む必要のないものまでPCに取り込み、グーグルのストレージがいっぱいになって上限をすぐに上回り、課金しなければなる場合もあるためです。
グーグルが提供するオンラインストレージサービス。これはクラウド上でファイルを保存・共有できるサービスでインターネットに接続できる環境であれば、どこからでもアクセス可能。無料プランでは15GBのストレージ容量が提供されている。
それでは具体的にスマートフォンから写真データをGoogleと同期してPCに取り込む方法について解説していきます。
同期とはPCとスマートフォンとで同じ写真を見ることができるということになります。つまりまずは同期させて画像を取り込む方法について解説していきます。
同期する前に要領を確認・不要なデータは削除

まず同期をする前に確認しておくことは、パソコンやスマートフォンに取り込んでいる余計なデータの削除です。データを削除する前にPCのどこにどれくらいデータを保存しているのか確認しておきましょう
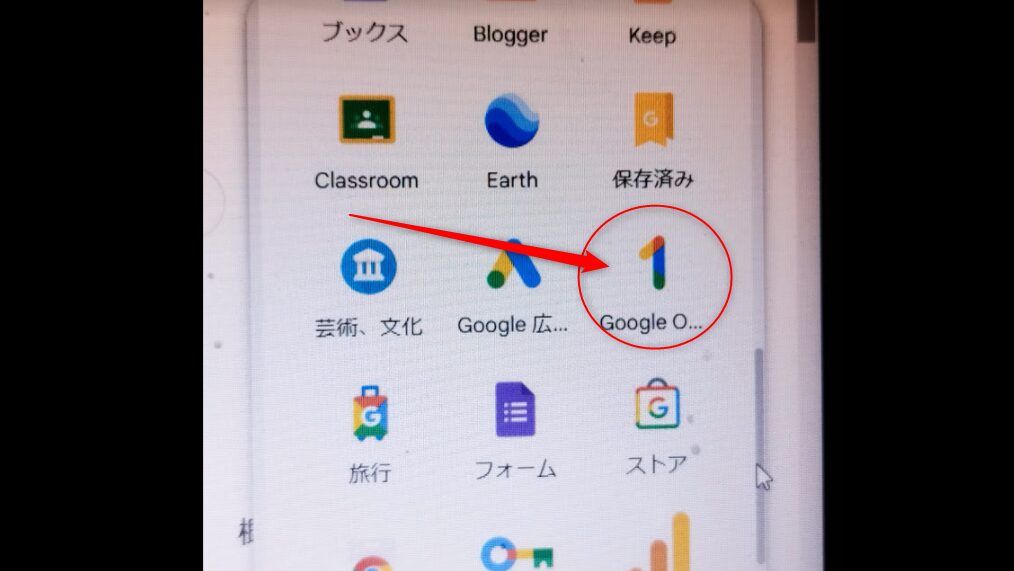
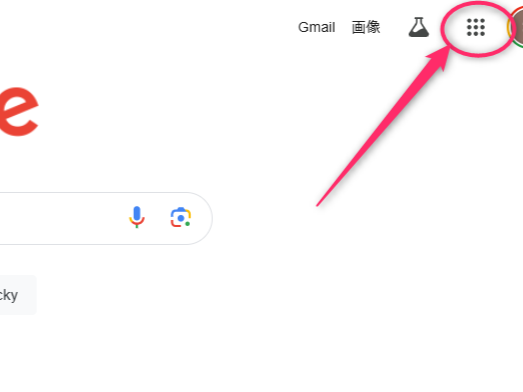
Google Oneのウェブサイトから確認する方法
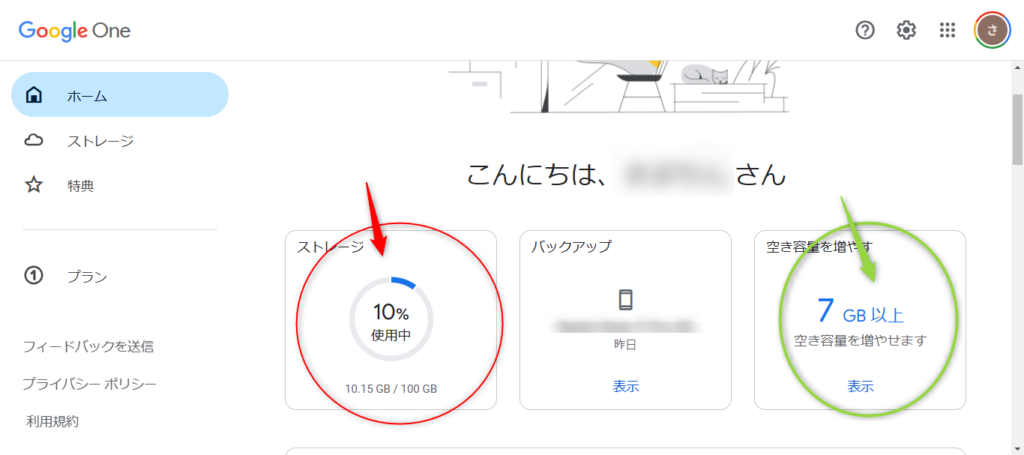
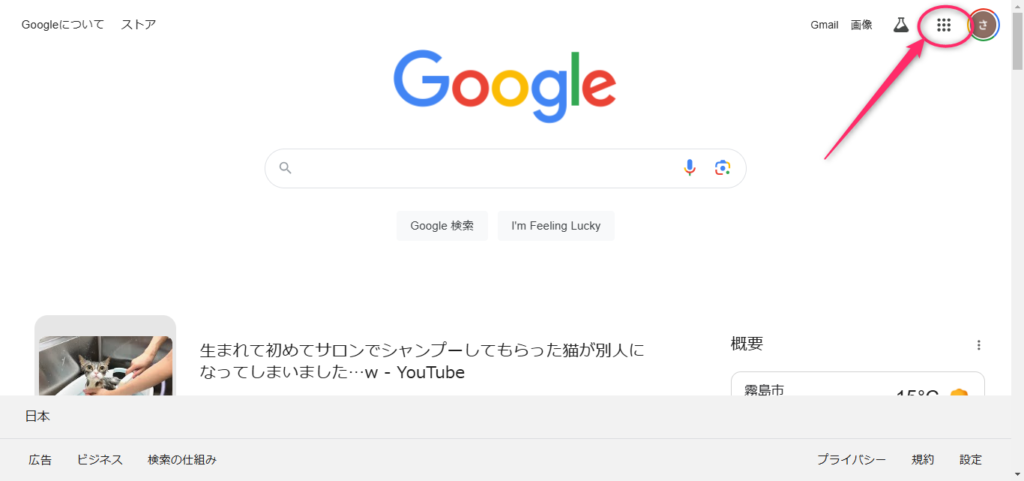
Googleのストレージ容量は、PCからいろいろな方法で確認できますがここではGoogle Oneのウェブサイトから確認する方法について解説していきます。
Google Oneのウェブサイトから確認する方法

右枠(下画像緑色〇)の「空き容量を増やす」の確認画面からPC内の不要なデータがより詳細に確認でき、どのサービスでどれくらいの容量を削除できるのかがわかります

はじめは15GB(ギガバイト)までが無料で使える範囲ですが、動画や写真を保存しすぎると無料の範囲を超えて課金しなければならなくなります。
ストレージ容量が無料の範囲を超えた場合

私は昨年15GBを超えたから課金して100GB にしてるけど、翌年使わないときはすぐに取り消せるわよ
ストレージ容量が無料の範囲(15GB)を超えると、新しいファイルのアップロードやメールの受信ができなくなります。さらに、2年以上超過した場合、データが削除される可能性があります。
そのため、データ容量を大きく広げて課金した場合について確認しておきましょう。
多くのユーザーは、自分のデバイス環境や使用するサービスに基づいて選択してください。
例えば、Apple製品を多く使用している場合はiCloudが推奨されますが、Googleサービスを日常的に利用している場合はGoogle Oneが適しています

容量がオーバーしたらそうするといいわね。容量を超えるとGoogleから案内が届くから課金はその時でも大丈夫。
【改定後】
ベーシックプラン (100GB): 290円 (現行 250円)/月
スタンダードプラン (200GB): 440円 (現行 380円)/月
プレミアムプラン (2TB): 1,450円 (現行 1,300円)/月
これは既に無料の範囲を超えたため、課金して利用している状態です。それでも月に少額なのであまりこだわらない方はワンランクアップして100GBにすると良いでしょう。
- 契約解除の場合
-
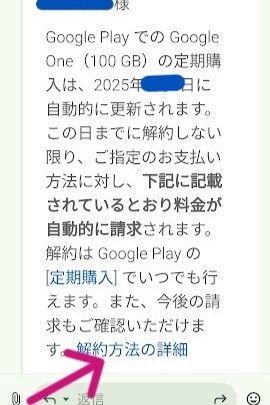
Google one の契約解除の場合、更新月が近づくと案内メールが届きます。メールの案内に沿って契約解除をしていきましょう
案内メールが届く 定期購入を解約するをタップ
定期購入を解約するをタップ アカウントに間違いないか確認
アカウントに間違いないか確認 定期購入の解約をタップする
定期購入の解約をタップする 解約されたことを確認する
解約されたことを確認する
いずれにせよ無料の範囲は限られているので保存知り必要のない写真やメール・ファイルなど日々整理する(削除する)習慣をつけておくことがよいでしょう。
では整理がついたところで、スマートフォンとパソコンを同期させる方法について解説していきます。
PCとスマートフォンをGoogleで同期させる方法

スマートフォンとパソコンを同期させる一番簡単な方法は、クラウドストレージサービスを利用することです。
クラウドストレージとは、インターネットなどのネットワークを経由して、データやファイルを保管・管理するサービスのことです。
従来の、手元のパソコンや社内サーバーにデータを保存する方法とは異なり、クラウド上にデータを保管するため、場所や端末を問わずにアクセスできるのが大きな特徴です。「オンラインストレージ」と呼ばれることもあります。
特に、すでにGoogleアカウントをお持ちであればGoogleドライブ、Microsoftアカウントをお持ちであればOneDriveを利用するのが、多くの場合、最も手軽でスムーズです。
具体的な手順(Googleドライブを例に説明します)
パソコンでの設定の場合
スマートフォンでの設定する場合
同期の仕組みについて
パソコンのGoogleドライブフォルダに保存したファイルは、自動的にクラウド上のGoogleドライブにアップロードされます。

アプリを開くと、クラウド上のファイルが表示され、閲覧やダウンロードが可能なのね。
OneDriveの場合も同様の手順です。 パソコン版OneDriveをインストールし、Microsoftアカウントでログイン。スマートフォンにOneDriveアプリをインストールし、同じアカウントでログインすれば、簡単にファイルの同期ができます。
- 一度設定すれば、手動で操作しなくても自動的にファイルが同期されます。
- 変更がすぐに他のデバイスに反映されるため、常に最新の状態で作業できます。
- インターネット環境とアカウントがあればすぐに利用できます。
- スマートフォンで撮影した写真や動画を自動的にクラウドにバックアップできるサービスもあります。

次は、パソコンに写真を取り込むために、先に保存先を確保しなくちゃね
PCに写真を取り込むフォルダを作成する

ここからは実際にスマートフォンで保存した写真の取り込み方について紹介していきます
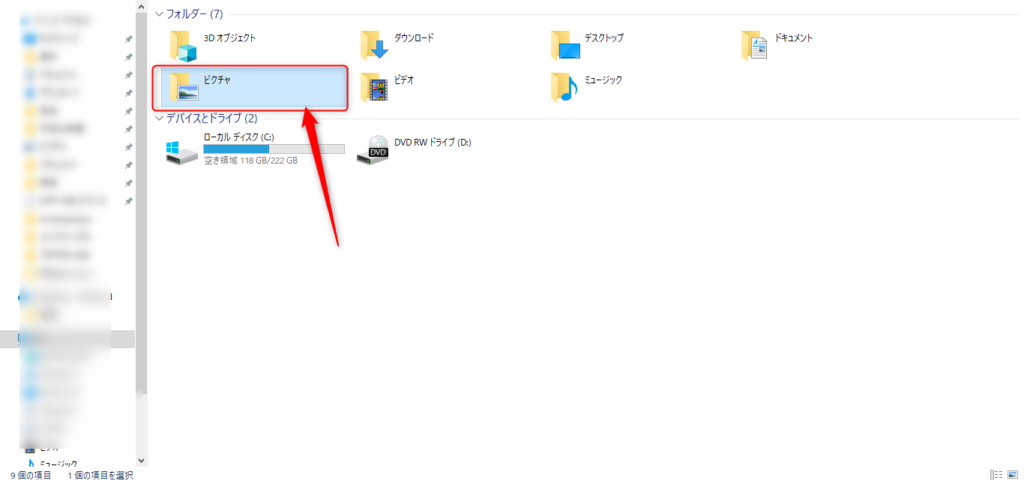
1)はじめにデータの保存先を作っておきます。保存はデスクトップがわかりやすいのですが、パソコンのデスクトップにたくさんの画像を貼り付けると、視覚的に混雑したり、デスクトップが重くなりフリーズする可能性があるので、今回はPC内の「ピクチャ」フォルダに保存することとします。

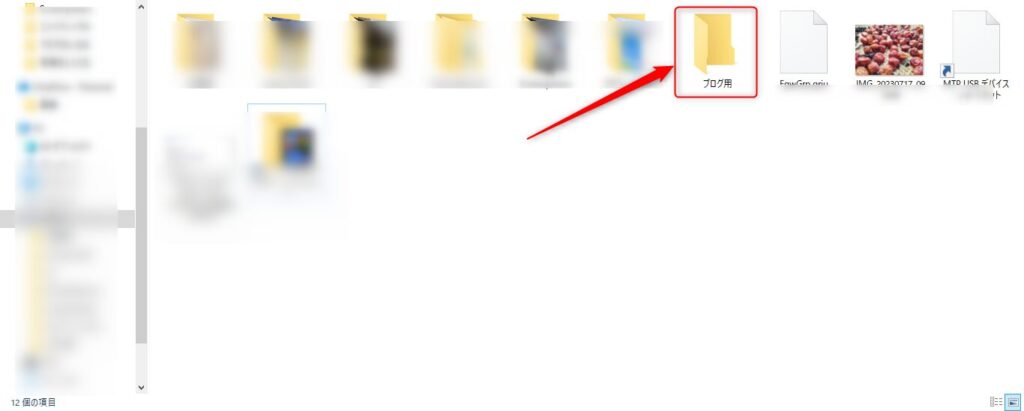
①ピクチャフォルダを左クリック
②ホームを左クリック

③新規作成をクリックし、新しいフォルダを作成する


④新しいフォルダに「ブログ用」と作成
⑤ブログ用のフォルダがピクチャの中にできる
これで保存先のフォルダは作成できました。
このフォルダがどこに作成できたかをしっかりと覚えておきましょう。
撮った画像の容量を理解しておく

自分で撮った写真の画像がどれくらいの容量かおわかりでしょうか?
撮った画像の容量を理解する
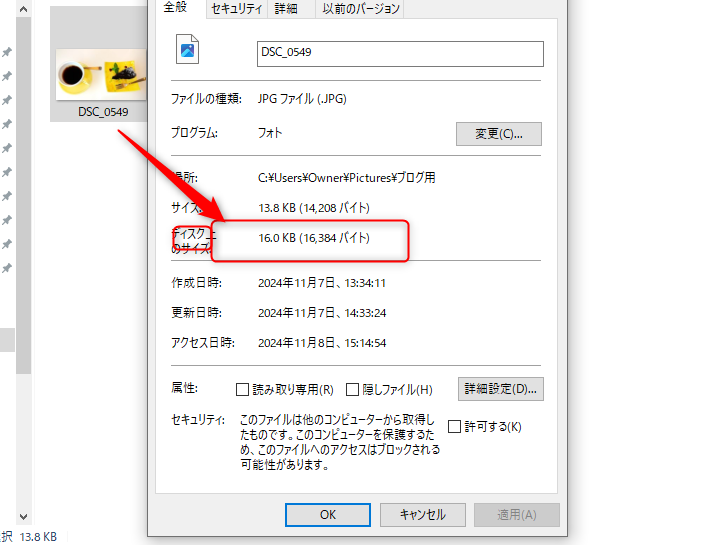
例えば下の画像の容量を確認するには画像の上にマウスを置いて右クリックして最下位の「プロパティ」を開いてみましょう

この場合は16,0KB(キロバイト)です。
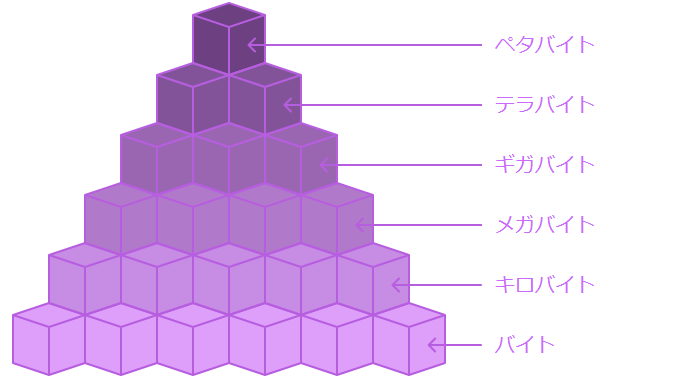
ここで容量についての単位の確認をしておきましょう
画像の単位
bit(ビット)=最小単位
1B(バイト=8bit(ビット)
1KB(キロバイト)=1,024B(バイト)
1MB(メガバイト)=1,024KB(キロバイト)
1GB(ギガバイト)=1,024MB(メガバイト)
1TB(テラバイト)=1,024GB(ギガバイト)
1PB(ペタバイト)=1,024TB(テラバイト)
各単位は1,024倍ずつ大きくなっています
先程のデータ削除のときにGoogleで無料で使える範囲は15GB(ギガバイト)までと説明しましたので使う容量次第ではすぐに容量いっぱいと使ってしまう場合もあります。
今回案内しているWordpressテーマJINRでは、JINRに合った画像圧縮プラグインを推奨していますし、他のテーマでも画像圧縮プラグインはテーマに合ったものがあります。画像を取り込む場合はそれぞれの容量をよく確かめたうえで画像を取り込むようにしておきましょう
解像度とファイルサイズの関係
画像を扱っているとピクセルやJPEG、PNG、SVGといった聞き慣れない言葉も耳に聞こえてきます。特に写真を表す画素数ピクセルとJPEGの関係についてわかりづらいと思ったことはありませんか。ピクセルとJPEGは、デジタル画像に関連する概念ですが、全く異なる要素を指します。
px(ピクセル)
これは画像の最小単位であり、デジタル画像の解像度を表すために使用されます。ピクセルは、画像の縦と横のサイズを示す単位で、例えば640px x 480pxという表記は、横640ピクセル、縦480ピクセルの画像を意味します。ピクセル数が多いほど、画像はより詳細でシャープになります

次にJPEG,PNG,SVGについての違いをそれぞれ見てみましょう。
JPEGは、静止画像を圧縮して保存するためのファイル形式です。この形式は非可逆圧縮を使用しており、一度圧縮すると元の画質には戻すことができません。JPEGはフルカラー(1677万色)を表現でき、特に写真などの複雑な画像に適していますが、圧縮によって画質が劣化する可能性があります
PNGは可逆圧縮を採用しており、何度保存しても画質が劣化しないため、透明な背景や高画質を求める場合に適しています。PNGも可逆圧縮ですが、通常SVGよりもファイルサイズが大きくなる傾向があります。特に高解像度の画像では、PNGのファイルサイズが大きくなることがあります
SVGは、ベクター形式の画像であり、無限に拡大縮小できる特性を持っています。主にロゴやアイコン、インターフェース要素などのシンプルなグラフィックに適しています。また、CSSやJavaScriptを使用してアニメーションやインタラクティブな要素を追加することが可能です。
画像最適化ツールを使用することで画質を大きく損なうことなく、ファイルサイズを削減できる場合もあります。それぞれ自分のブログにあった方法で画像を生成していきましょう。
撮った写真をブログ用に加工して保存する

スマホで撮影した写真は「JPEG」という画像ファイルで保存されるのが一般的です。写真データはそのままだとサイズが大きいため、保存・アップロードするときは「圧縮」と呼ばれる処理を施してファイルのサイズを小さくするのが一般的です。
今回はJIN:Rに画像を載せる方法として、JINR推奨の画像圧縮プラグイン「EWWW Image Optimizer」がブログ内に挿入されていることを想定して説明してあります。

JIN:R以外の場合は自分のブログにはどのような画像圧縮プラグインがあるのかを確認しておきましょう。

画像圧縮プラグインが入ってなかったらどうしたらいいの?

それぞれワードプレステーマとの相性のいい画像圧縮プラグインを入れることをおすすめするわ。
画像は「JPEG」を加工するので若干画質が落ちる場合もありますが、スマホカメラの性能も上がっているため、許容範囲と捉えてブログへ載せていくこととします。
アイキャッチの理想の画像のサイズは1200×630ピクセル(比率1.91:1)です。このサイズは、SNSでのシェア時に表示されるOGP画像としても最適です。特にTwitterやFacebookでの表示において、文字や画像が切れにくいという利点があります。
ブログJIN:Rにおいては画像をきれいに見せたいなら横1,320px以上をおすすめしています。画像サイズが小さいと少しづつ荒くなるからです。
YouTubeなどでもよく使用されてるのが1280×720ピクセル(比率16:9)こちらは一般的なテレビやモニターのアスペクト比と一致しております。このサイズも多くのWordPressテーマで推奨されていますが、SNSでシェアした際には上下がトリミングされる可能性があるため、重要な情報は中心に配置することが望ましいです。
理想の画像のサイズは一般的に1280✕720ピクセル(16:9)もしくは1216✕912ピクセル(4:3)、480ピクセル✕320ピクセル(3:2)などが推奨されています。3:2の比率は、ポストカードや年賀状の印刷にも便利です。
推奨するJIN:Rでは16:9を推奨しているので初心者の方はまずは16:9の比率で初めてみることをおすすめします。
自分の使用しているWordPressテーマの推奨サイズに合わせることが重要です。
| 画像サイズ | 圧縮なし | 圧縮あり |
| 800px | 102KB | 85,7KB |
| 1000PX | 157KB | 150KB |
| 1200px | 1,42MB | 214KB |
画像容量を200KB以下に抑えることが望ましく、ファイル形式では
Googleで同期したデータをPCのフォルダに落とし込む
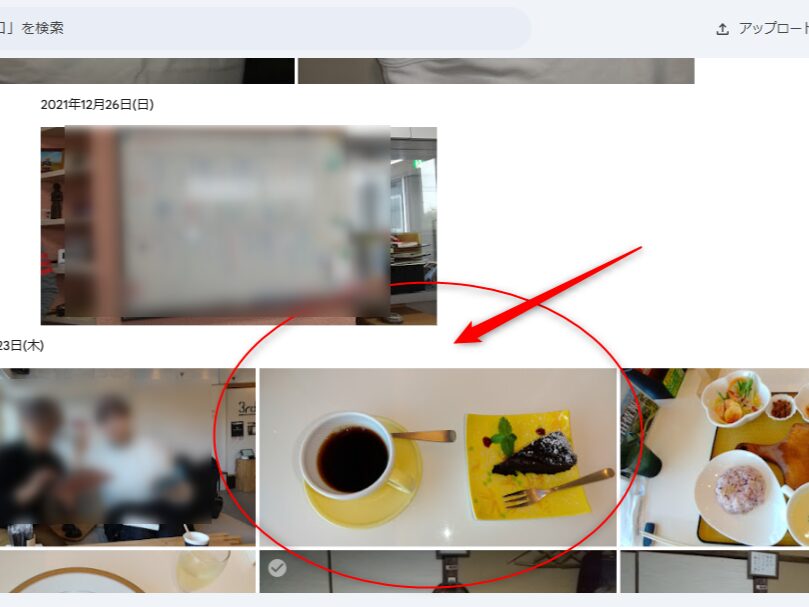
次にGoogleで同期したデータをPCのフォルダに落とし込んでいきます。


ここでスマートフォンで撮影した画像が出てくるのでアイキャッチにいれたい画像を選びます。
(このとき最初に作っておいたフォルダ名が上部のアドレスバーにPC>ピクチャ>ブログ用のような表示で出ていることを確認しましょう。
出ていない時には左側枠のナビゲーションペインでピクチャフォルダをクリックしてブログ用フォルダを探します)


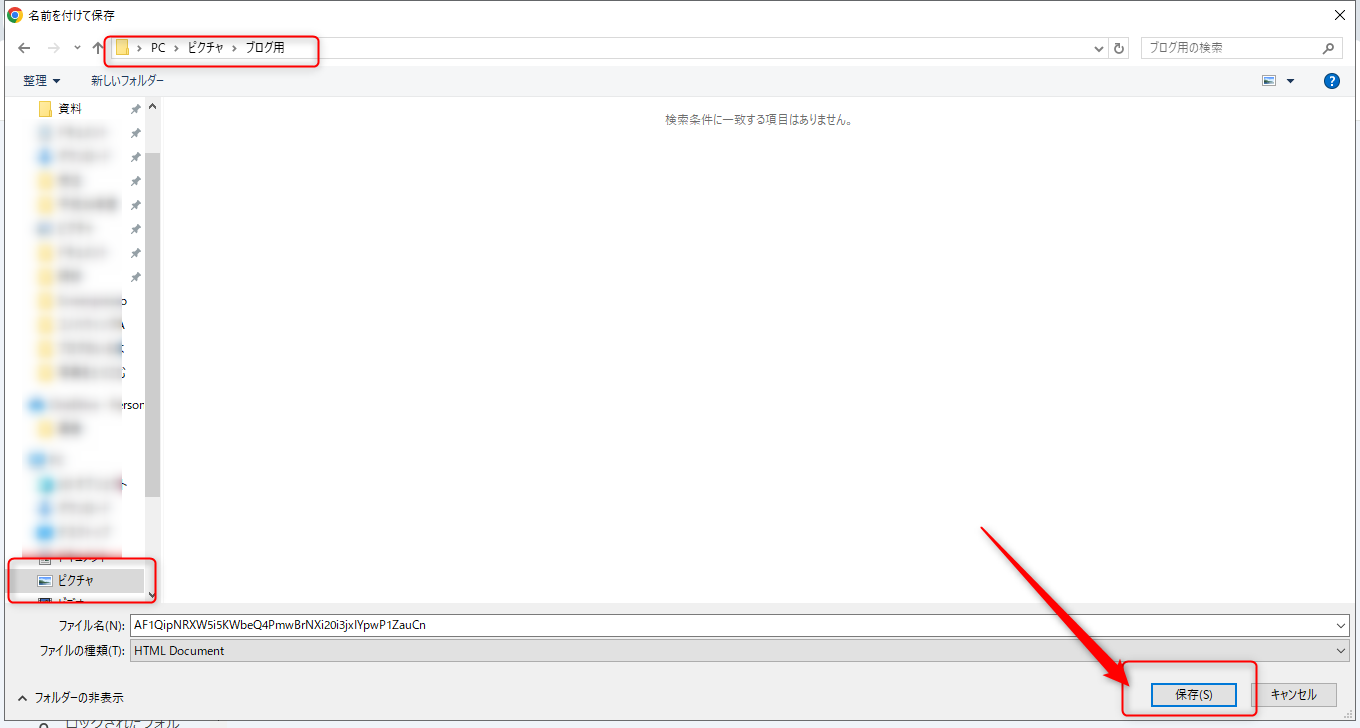
ここで一度画面を閉じます。
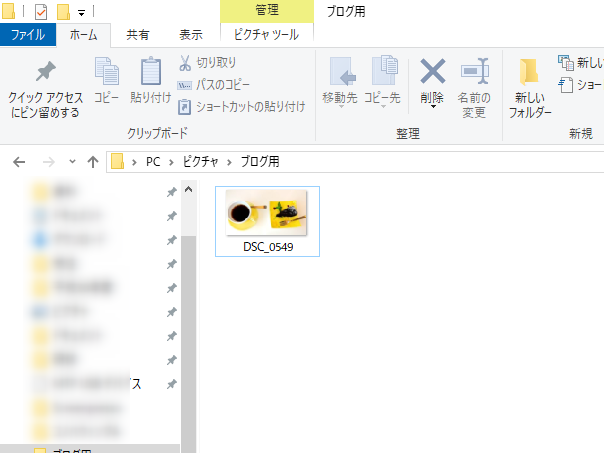
次にもう一度保存したファイルをダブルクリックして開きます(下記画像はPCデスクトップ画面)

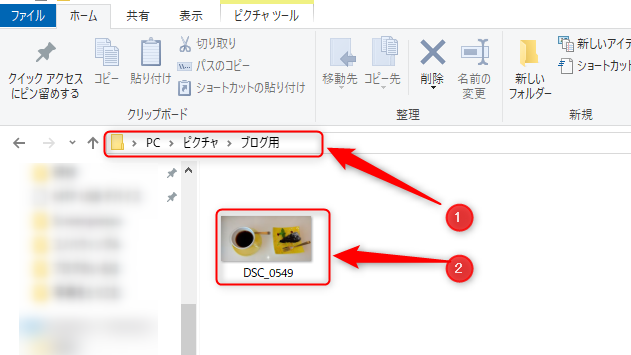
①PC→ピクチャ→ブログ用でファイルを開く
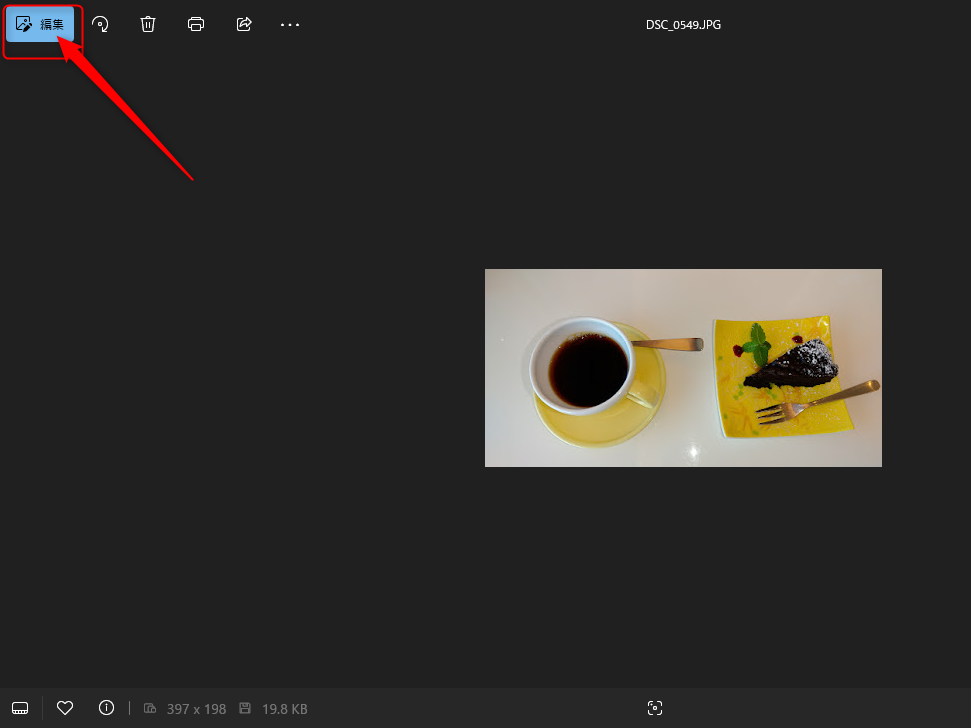
②加工したい画像をダブルクリック

③左上の編集をダブルクリック。ここでいろいろな編集ができます


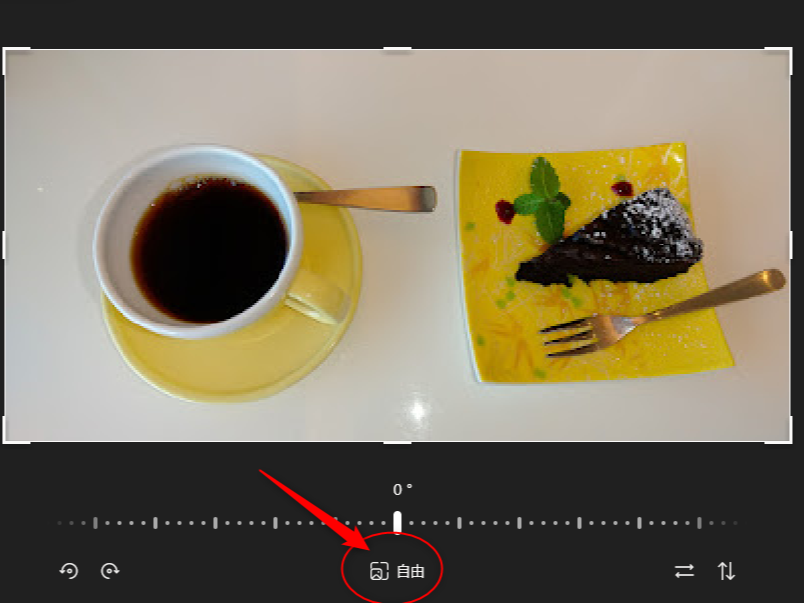
④はじめに揃えて置きたいのは画像のサイズです。上の画像Bの枠でサイズを調整できるので自由をクリック


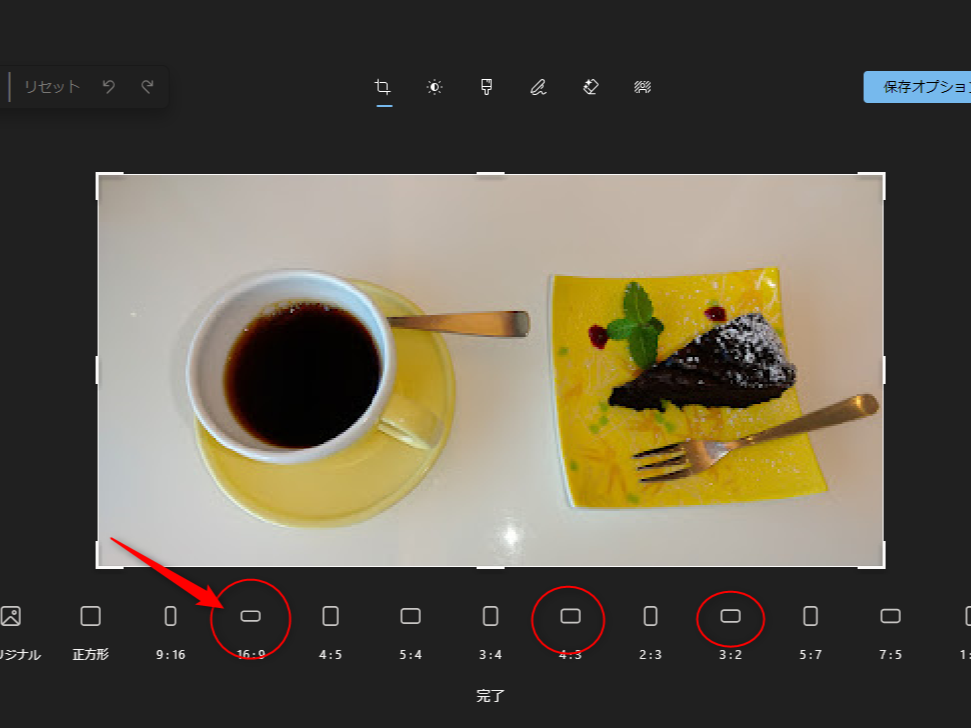
⑤通常4:3や3:2などおすすめですが、You Tuberなどは16:9などがおすすめです。画像サイズがブログでチグハグだと上記画像CーDのように画面では幅が揃わないため、自分のブログにあった最適な方法でサイズをそろえていくと良いでしょう。

スマートフォンでは分かりづらいかもしれないけれど画像CとDでは高さにズレがあり、バランスが取れていないのよ。
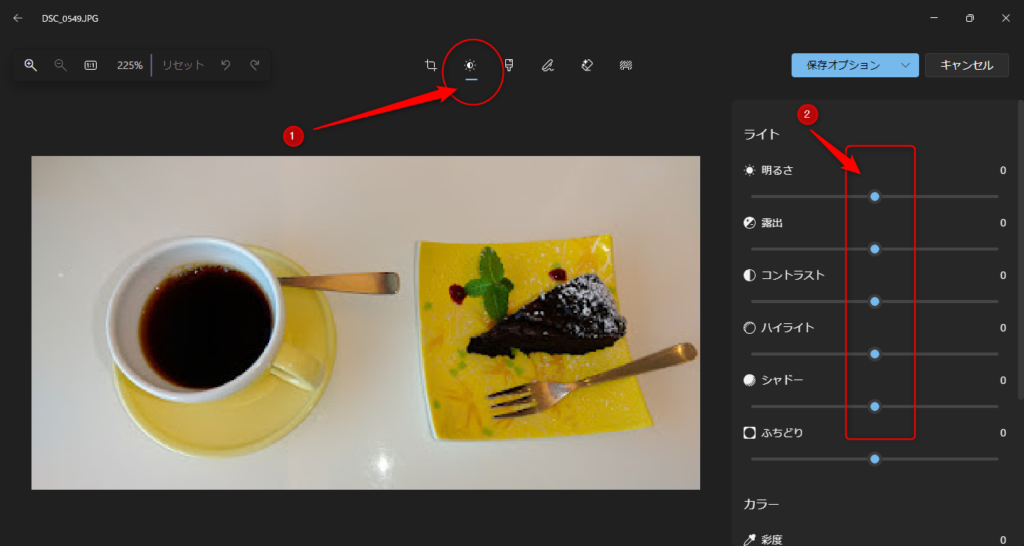
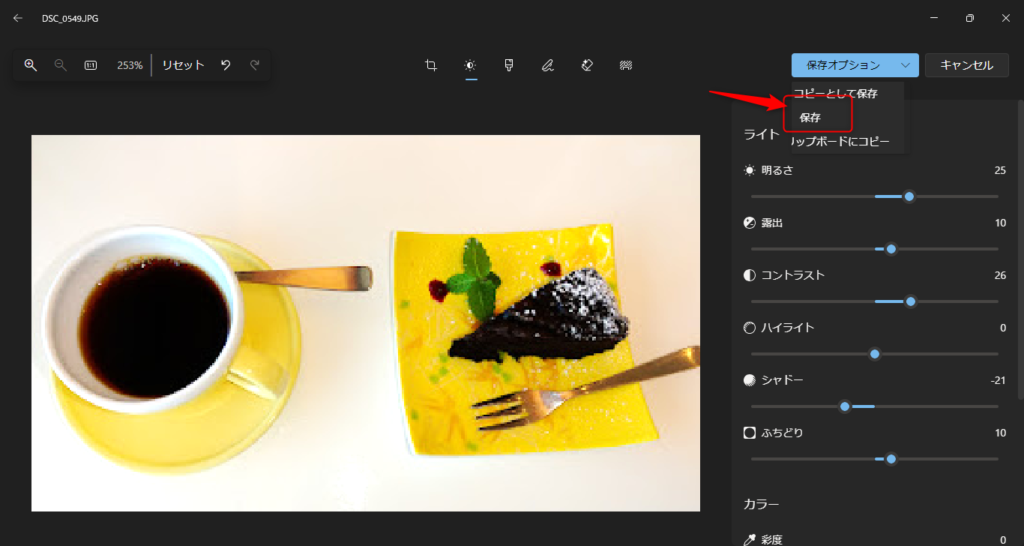
⑥また画像Dのように上部に投点マークがある部分をクリックすると画像Eのように明るさの調整ができるので画面の明るさを調整して保存をクリックします。
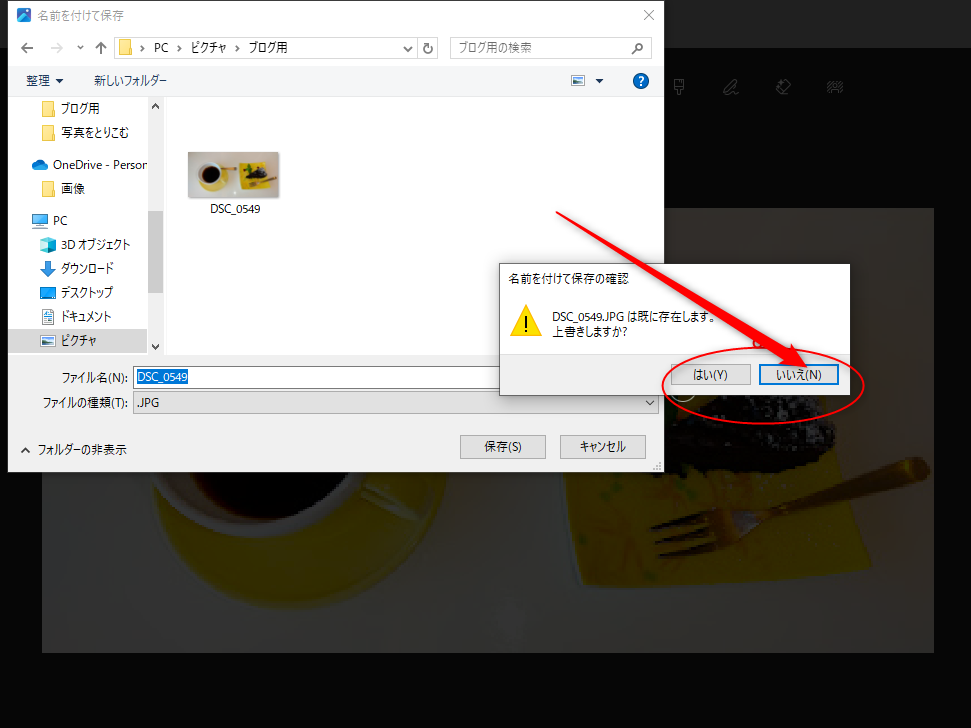
元の画像が必要な場合は「コピーとして保存」をクリック
元の画像がいらない場合は「保存」をクリック

「保存」のみクリックした場合は、保存してある画像がそのまま変換されますが、「コピーして保存」をクリックした場合は、保存する場所をきちんと確認して保存するようにしましょう。
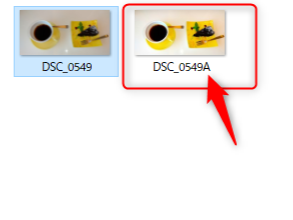
今回は同じ場所に保存したので画像に「A」の文字を足して保存しました。最後尾に「A」の文字がついている方が加工した画像になります(画像G)。


そのまま「保存」を押した場合は元の画像が上書き保存されます(画像I)。


これでブログに載せるための画像が準備できました。
写真をブログJIN:Rのアイキャッチに取り込む

ここからはJIN:Rマニュアルにも載っているので簡単に説明していきますが、これまでの説明をするまでもなくJINRには自動で設定できるものが多々含まれていますので先に紹介しておきます。
ここで紹介する方法については、JIN:Rで推奨されているプラグインEWWW Image Optimizerが導入されているものとして紹介してあります。導入の方は画像圧縮プラグインを導入の上、作成に取り組んでいただくことを推奨いたします。
すでにJIN:Rで自動で設定できる方法
以下はすでにwordPressJIN:Rの中で設定できるようにマニュアルにのっている内容です。
1 記事アイキャッチを正方形・宛名がに対応する方法
2JIN:Rで「NoImage」のアイキャッチ画像を一括変更する方法!
3記事にはアイキャッチを表示したくない!JIN:Rで、記事はじめのサムネイルを非表示にする方法
4WordPressで「記事のサムネイル」を貼るには?アイキャッチ画像の設定方法を解説
5【WordPress】 YouTubeの動画アイキャッチが、スマホ表示で左右が切れてしまう問題の対処法
画像をJIN:Rのアイキャッチに取り込む方法
ここからは実際にアイキャッチに取り込む方法について、JIN:Rでも紹介されていますが、先程加工した画像の流れの続きで取り込んでいく設定として案内しておきます。
①ブログの右側の「投稿」から「アイキャッチ画像を設定」をクリック

②左上の「ファイルをアップロード」を選択して「ファイルを選択」をクリック

③保存してあるファイルから加工した写真を選択してクリック

④写真を選択したら右下の「開く」をクリック

⑤右下の「アイキャッチ画像を設定」をクリック

⑥アイキャッチ設定完了

これでアイキャッチ設定ができました。慣れるまでは時間がかかるかもしれませんが他にもJINRには簡単にアイキャッチを載せる方法もありますのでぜひいろいろとやってみて自分でやりやすい方法を選択してブログ運営を楽しんでください。
まとめ
今回はクラウドストレージを使ってスマホからPCに簡単に画像を取り込めるということを紹介しました。
日頃からGoogleフォトで不要な写真やデータを事前に削除し、効率的にストレージを管理するように心がけていきましょう。
画像サイズやファイル形式は適切に選び、ブログに最適なアイキャッチ画像を設定するようにしてみましょう。
Googleフォトを使ってのスマホの写真や動画を自動でPCに取り込み、整理や加工が可能です。ブログに掲載する前に、解像度やファイル形式を確認し最適化しましょう。
以上写真の取り込み方について紹介しましたが、JIN:Rのマニュアルにはその他無料素材やイラストなどの様々なアイテムの紹介もされています。著作権等に注意しながらブログの内容がさらに充実したものになるように積極的に取り込んでみましょう。
JIN:Rのテーマを活用して、簡単にアイキャッチ画像を設定できます。プラグインも活用し、ブログの視覚効果を高めてみてください。
初心者でも安心!クラウドでデータを管理し、ブログに最適な画像サイズでアイキャッチを設定していきましょう。

おすすめの画像比率は16:9で、SNSでも綺麗に表示されるぞ!