【ブログ記事の書き方】初心者がJIN:Rで初めて記事を作る方法<かんたん♪キーボード操作説明付き>

「ブログを始めてみたいけれど、何から手をつけたらいいのか分からない…」
そんなふうに感じていませんか?
特に60代から新しく始めるときは、専門用語が多かったり、説明が難しかったりして、戸惑いしかありません。
かくいう私がそうでした。
このブログ記事では、WordPressの人気テーマ「JIN:R(ジンアール)」を使って、初めての記事を作るまでのステップを、やさしく丁寧に解説します。
パソコンが少し苦手な方でも大丈夫。基本からひとつひとつ順を追って説明していきますので、「ブログって面白いかも」と思えるきっかけになれば嬉しいです。
まずは日記風のブログ記事をJIN:Rのマニュアルにそって初めて1記事作成してみます。
今回はchatGPTで作成した文章を例文に挙げてみました。

以下、chatGPTで架空の人物「定年退職したばかりのパソコン初心者マスオさん」を記事執筆者に決めて、ブログ記事を約1500文字程度で書いてもらいました。

文章を書いてみたのはいいけど、これをブログらしくするにはどうやったらいいんだ?
早速マスオさんの書いた文章を読んでみましょう。
記事作成例~記事執筆者マスオの巻~
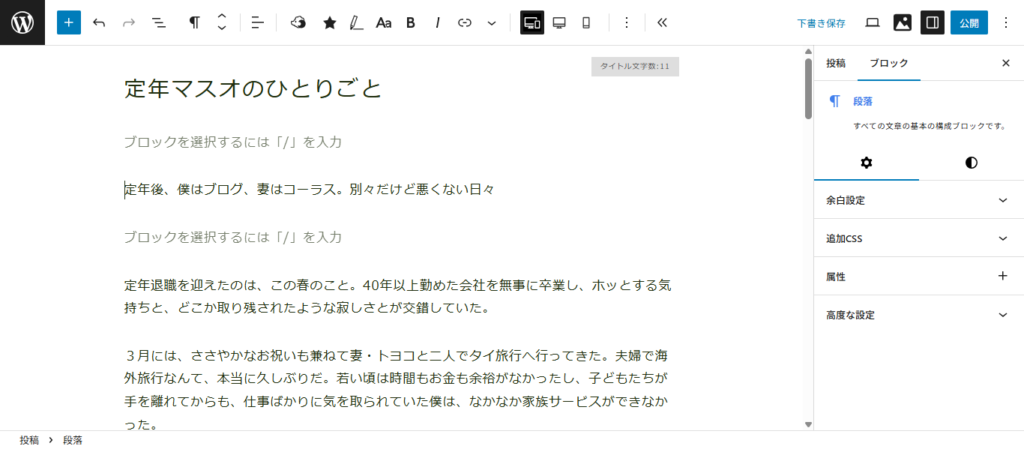
タイトル:定年マスオのひとりごと
見出し:定年後、僕はブログ、妻はコーラス。別々だけど悪くない日々
定年退職を迎えたのは、この春のこと。40年以上勤めた会社を無事に卒業し、ホッとする気持ちと、どこか取り残されたような寂しさとが交錯していた。
3月には、ささやかなお祝いも兼ねて妻・トヨコと二人でタイ旅行へ行ってきた。夫婦で海外旅行なんて、本当に久しぶりだ。若い頃は時間もお金も余裕がなかったし、子どもたちが手を離れてからも、仕事ばかりに気を取られていた僕は、なかなか家族サービスができなかった。
だから今回の旅行では、思い切って「これからはもっと一緒に旅行しよう」と言ってみた。亭主関白だった自分からすると、かなりの進歩だと思う。
だが、トヨコの返事はあっけらかんとしたものだった。
「亭主元気で留守がいいのよ。私はコーラスが忙しいから、あんまりかまわないで」
…そうきたか、と少し拍子抜けした。でも、長年連れ添った妻のことだ。それが本音だということは、よくわかっている。彼女は昔からコーラスが生きがいで、週に何度も出かけては歌っている。発表会もあって、仲間もいて、とても楽しそうだ。
見出し:変わる定年後の時間
正直なところ、定年後の生活にもっと“夫婦の時間”が増えると思っていた。だが、現実は少し違った。妻はこれまで通りの生活を続け、僕の方がぽっかり空いた時間に戸惑っていた。
だが、あるとき思った。「それなら、自分も何か始めればいい」と。
そこで始めたのが、このブログだ。定年退職を機にパソコンで有料ブログを始めることにした。最初の記事のタイトルはちょっと照れくさいけど「定年マスオのひとりごと」。
以前は暇をみてスマートフォンで無料ブログを書いていた。
日々のこと、昔の思い出、趣味のカメラで撮った写真や、料理の記録などをスマホの無料ブログに載せていた。
最初は誰が読むんだろうと思っていたが、ブログを書くこと自体は楽しい。、自分の言葉で気ままに綴るブログは、まるで日記のようで自由だ。
時には、読んでくれた人からコメントがつく。「うちの主人も同じです」「昨日のマスオさんのブログ笑った!」――そんな声に励まされて、いつのまにか毎日更新が習慣になっていた。
しかし日々の忙しさでブログを書く余裕もなくなり、いつの間にかスマホの無料ブログはトーンダウンしてしまい、今はほとんど更新していない。
そこで、今回定年退職を機に時間に余裕ができたため、パソコンで本格的にwordpressを使ってブログを始めることにした。
見出し:変わる定年退職後の新生活
最近では、ブログを書くための“執筆部屋”と称して、使っていなかった子ども部屋にこもることが増えた。トヨコは「また閉じこもってるの?」と笑うが、僕なりに充実した時間を過ごしている。
夫婦の距離は近づいたようで、案外変わらない。でも、それでいいのかもしれない。
若い頃には想像もしなかった定年後の生活だが、今は「これはこれで悪くない」と思える。
同じ屋根の下、それぞれのペースで過ごしている。たまに食卓を囲み、テレビを見ながらぽつぽつ会話をする。昔のように四六時中一緒にいなくても、お互いが機嫌よく暮らしていれば、それで十分だ。
トヨコは今日も歌いに出かけた。僕はというと、これからブログに今日の晩ごはんのレシピを載せようと思う。最近覚えたばかりの、タイ風焼きそば「パッタイ」。意外と簡単に作れるので、料理男子デビューも近いかもしれない。
新しい日々は、まだ始まったばかりだ。
このブログは、読者の共感を引き出す力がとても高いですね。定年後の孤独や戸惑い、夫婦の距離感、そして新しい趣味への挑戦が、自然体の文章で綴られていて、肩ひじ張らない語り口が魅力です。
特に「自分も何か始めよう」とブログを始めたくだりは、読者に勇気を与え、共感を呼ぶ導入として優れています。
ブロガー目線で見ると、読者がコメントをしやすくなるような「気づき」や「あるある」要素が巧みに織り交ぜられており、継続的に読まれるブログに成長しそうです。
今後は、料理や旅行記の写真など視覚要素を取り入れて、さらにファンが増えるポテンシャルも感じます。誠実で温かみのある文章が、このブログの大きな武器ですね。
さあ、文章は作成できましたが、ここからこの文章をブログの記事に仕上げていかなければなりません。早速、記事の構成に入りましょう。

文章だけじゃ、やっぱりわかりにくいなぁ。

これから色々とマスオさんのカラーを出していきましょう!
JIN:Rで記事を書く~見出しの作り方~

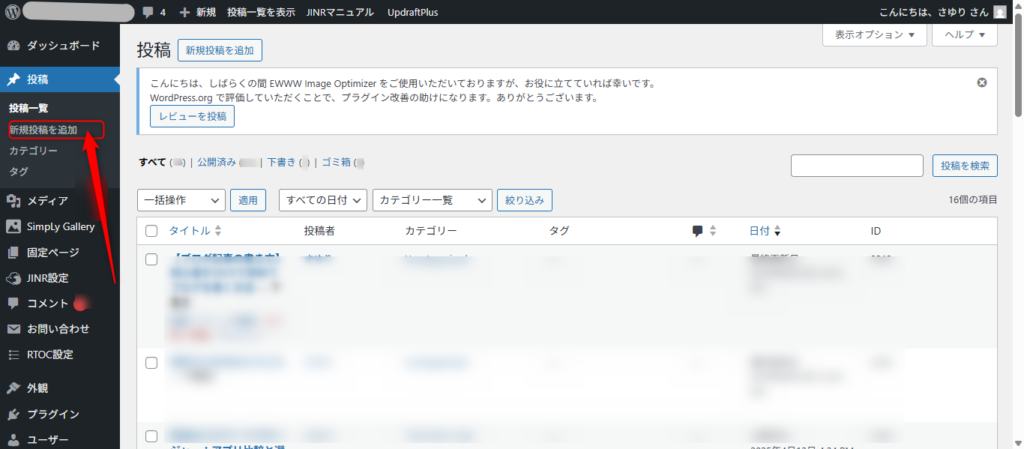
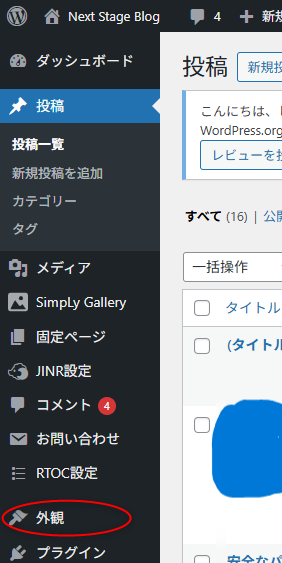
記事を書くにはまずwordpressのダッシュボードを開いて投稿一覧の「新規投稿を追加」にマウスを合わせて左クリックすると記事を作る画面が開きます。
画面左上の「W」マークを左クリックしてダッシュボードの画面に切り替える

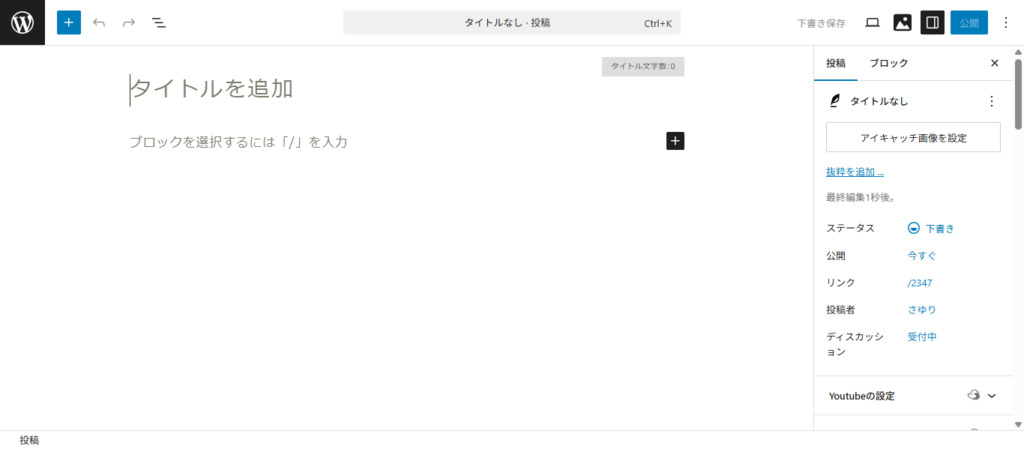
「新規投稿を追加」を1回左クリックすると下の画面に変わります。

ここに先ほどマスオさんが書いた文章が書きこんであります。


タイトルは「タイトルを追加」ってあったからわかったけど、見出しってどこから作るんだ?枠はどうするんだ?
「定年後、僕はブログ、妻はコーラス。別々だけど悪くない日々」という見出しはできているけど見出しの枠をどこから出したらいいのか迷っていますね

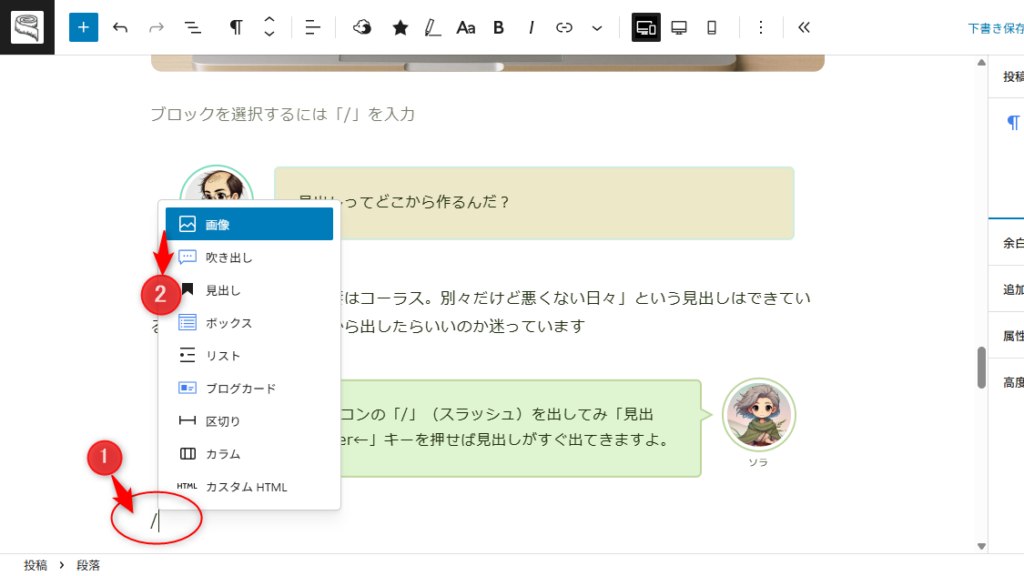
JIN:Rの場合、パソコンキーボードの右下方面の「/」(スラッシュ)を押して日本語で「見出し」と打パソコンキーボード右側の「enter←」キーを押せば見出しがすぐ出てきますよ。
/ + 日本語で「見出し」と打つ + enter キーを押す


「/」を書いた時点で上図のように枠が出てきます。よく使う言葉は一覧で出てくるから、カーソルを下に動かし、「見出し」に合わせて「enter」キーを押せば見出しはすぐに出るぞ!

そうか、「/」→「見出し」→「enter」 だな。

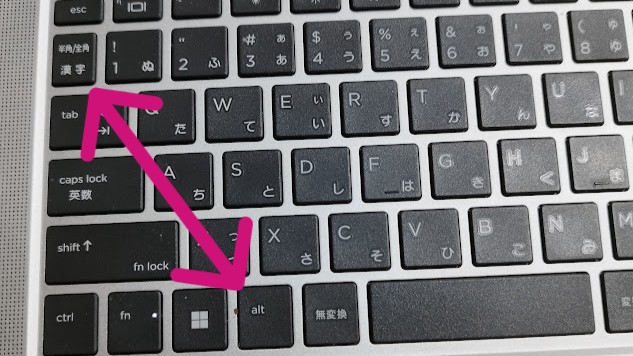
パソコンのキーボードは「ひらがな」と「半角英数字」の、「alt」→「漢字」を押すとすぐに入れ替わるので「/」を出したいとき覚えておいて損はないな!


ブログに限らず、日常の文書つくりにも役立つので、パソコン初心者の方はぜひキーボード操作も覚えておきましょう。
次に、画像の取り込み方についてみていきます。
JIN:Rの画像の読み込み方について

定年退職を迎えたのは、この春のこと。40年以上勤めた会社を無事に卒業し、ホッとする気持ちと、どこか取り残されたような寂しさとが交錯していた。
3月には、ささやかなお祝いも兼ねて妻・トヨコと二人でタイ旅行へ行ってきた。夫婦で海外旅行なんて、本当に久しぶりだ。若い頃は時間もお金も余裕がなかったし、子どもたちが手を離れてからも、仕事ばかりに気を取られていた僕は、なかなか家族サービスができなかった。

この文章のあとにタイ旅行にいったときの画像をいれたいんだけど、どうすればいいんだ?

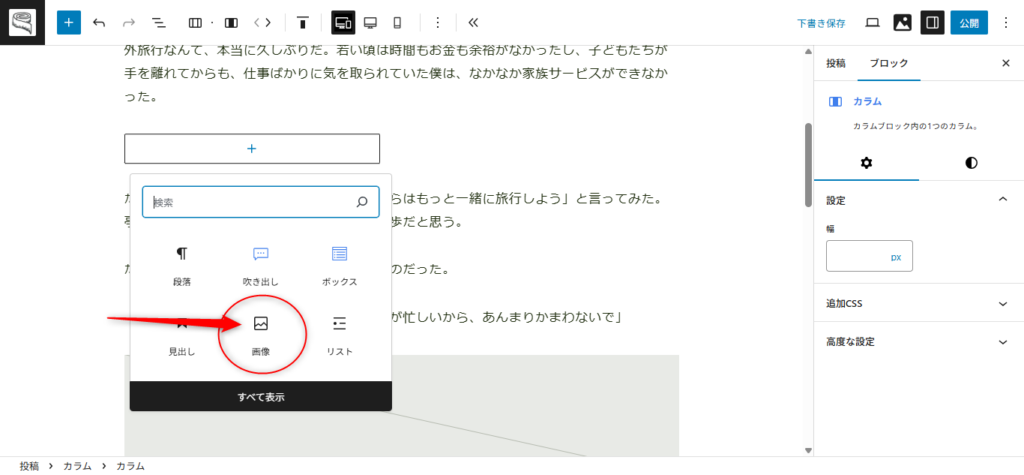
それもさっきと同じで、パソコンの「/」(スラッシュ)を出してみ「画像」と打って「enter←」キーを押せば見出しがすぐ出てくるわ。
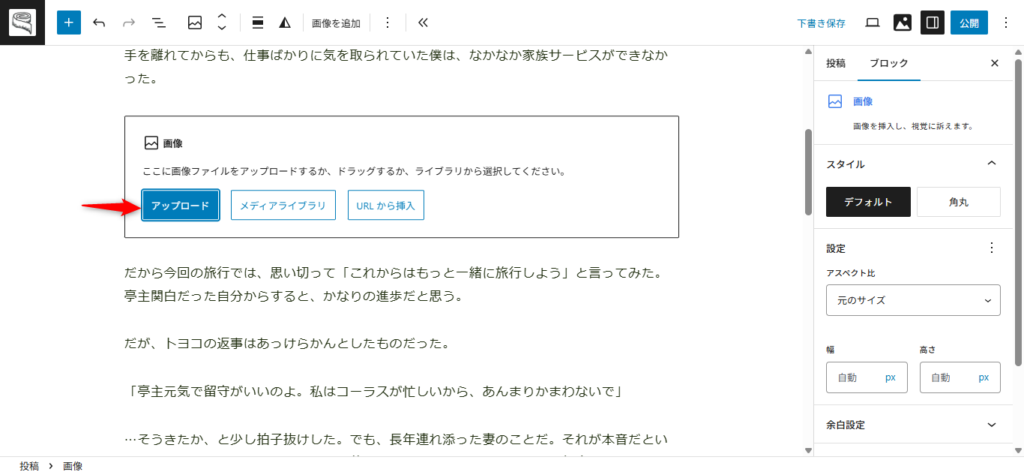
画像を入れたいときには、画像を入れたい場所の上の文章の最後に「enter]キーを押すとすぐ下に空白ができます。その空白部分に「/」(スラッシュ)を出して「画像」と打ち「enter←」キーを押せば画像を取り込むための枠が出てきます。(下図参照)


あ、ほんとだ!「/画像」でenterキーを押したらすぐに取り込む先が出てきた!ふむふむ、で、写真はどこから選べばいいんだ?

私はカメラやスマートフォンで撮った画像は「マイピクチャ」の中にブログ用フォルダを作って入れているわよ。
では先にPCの中にブログ用画像フォルダを作っておきましょう。
PCにブログ画像専用のフォルダの作り方

まず先にどうやってフォルダを作っていくのか見ていきましょう
- ブログ用フォルダはどうやってつくるの?
-
①デスクトップ画面の「PC]にマウスを合わせて2回左クリック
↓
②左側に出る画面(ナビゲーションウィンドウ)の「ピクチャ」にマウスを合わせて1回左クリック
↓
③左上の「⊕新規作成」の⊕の部分を1回左クリック
↓
④下にでる「フォルダ」を1回左クリック
↓
⑤フォルダ下枠に「新しいフォルダ」と作成されるので名前を「ブログ用」に変更すると完成

画像の場所は「ピクチャ」である必要はありませんが、自分のわかるところにフォルダを作ってしっかりと保管しておきましょう

あまり写真が多くなり、ストレージ容量が圧迫されると、システムの処理速度が低下してしまうからUSBとかにコピーしてパソコンの中は軽くしておいたほうが無難だぞ!

画像の保存先がわかればいつでも取り出せるのでしっかりと保存場所を確認しておきましょう。(保存先は下記のアドレスバー(赤枠の中)に表示されています)


ふむふむ、上のアドレスバーを見れば自分の画像がどこに保存されているのかわかるんだな。
画像の取り込み方
では早速画像を取り込んでみましょう
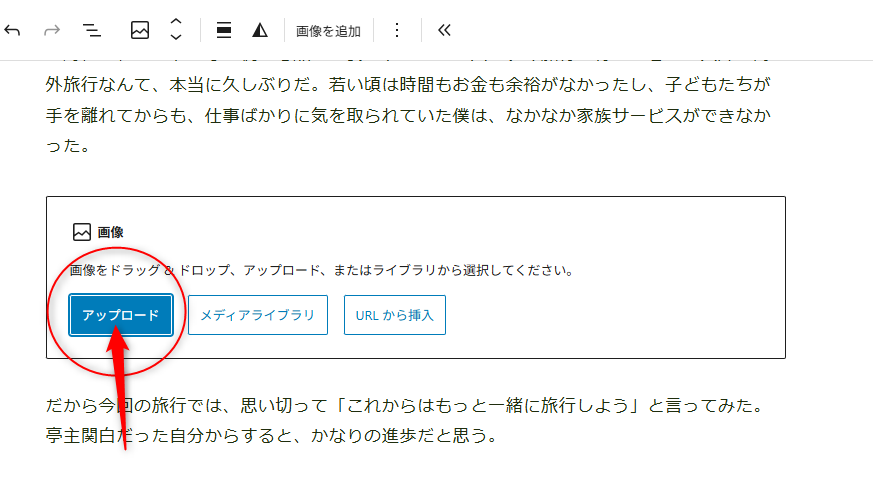
1 「/画像」+ enterキーを押す


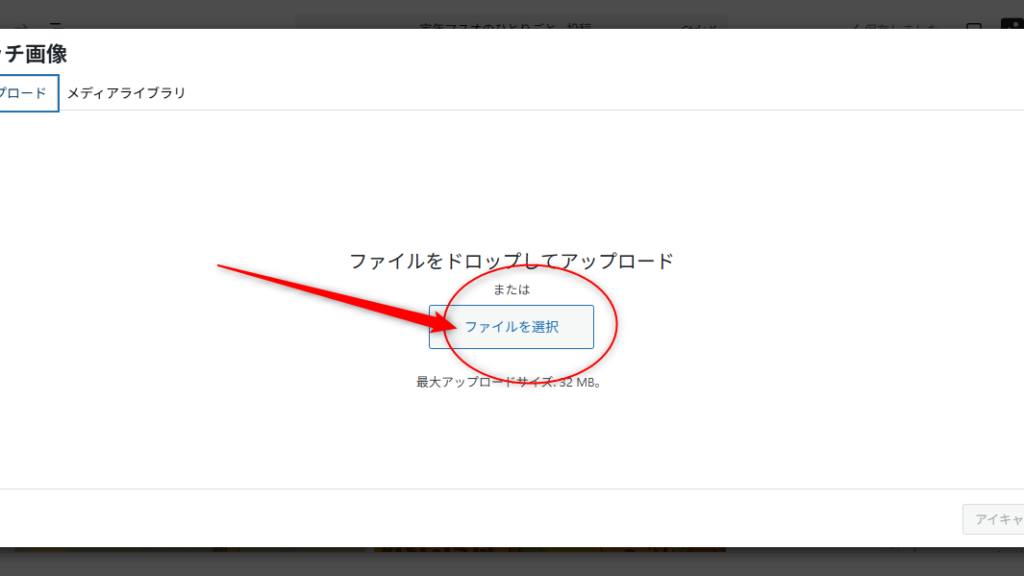
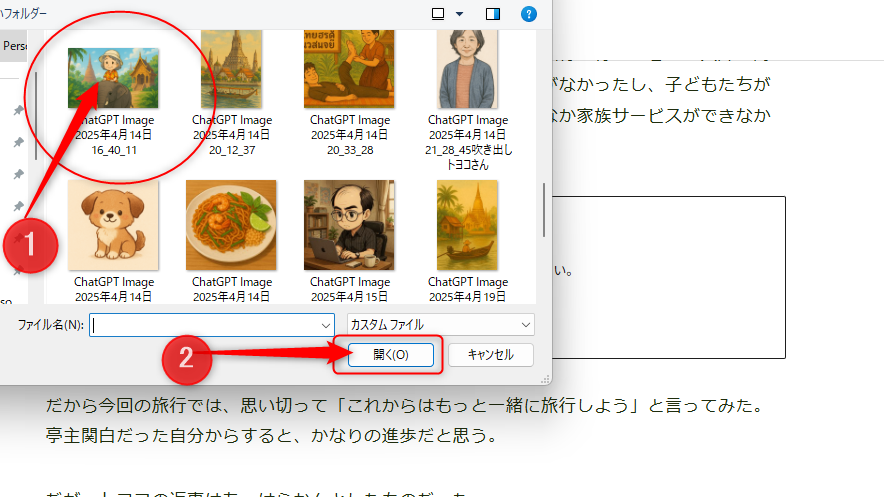
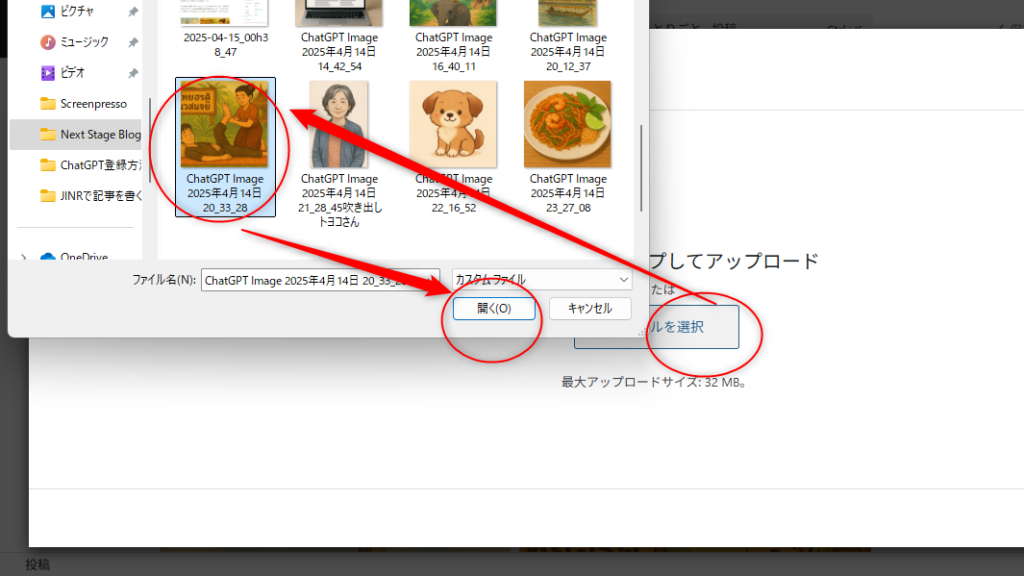
画像の「アップロード」を1回左クリックし、ファイルを選択画面を左クリック

画像一覧をアドレスバー①載せたい画像を選択し、②で「開く」を押す
画像が載りましたね
3月には、ささやかなお祝いも兼ねて妻・トヨコと二人でタイ旅行へ行ってきた。夫婦で海外旅行なんて、本当に久しぶりだ。若い頃は時間もお金も余裕がなかったし、子どもたちが手を離れてからも、仕事ばかりに気を取られていた僕は、なかなか家族サービスができなかった。


あれ、間違えて違う写真を載せちゃった、この写真じゃなかった!!入れ替えなきゃ。

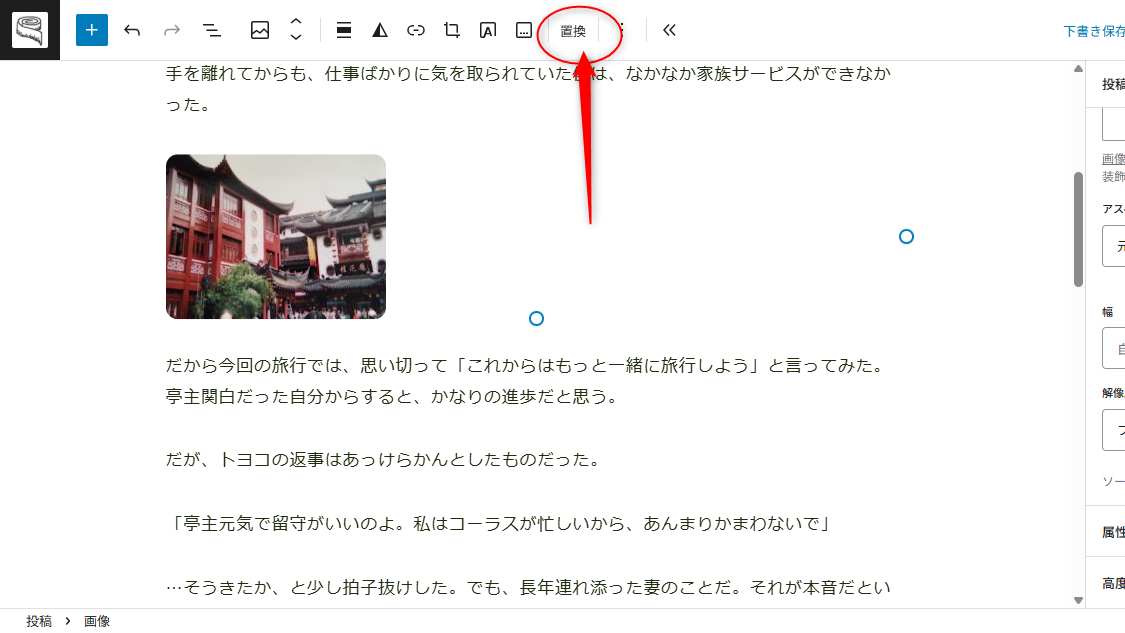
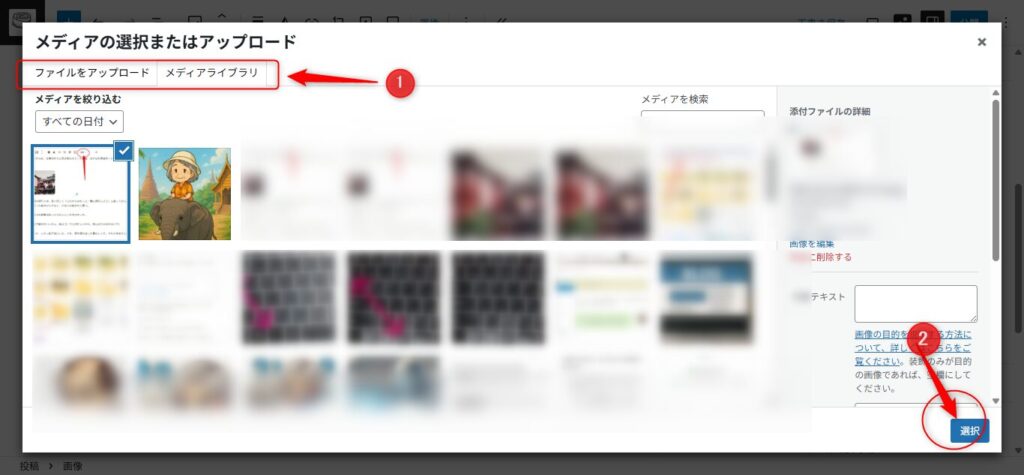
画像を入れ替えたいときには「置換」を選択したらまた画像を選びなおせるから記事にあった画像を載せるといいわね
入れ替えたい画像の上で1回左クリックすると上部のヘッダーナビゲーションに「置換」の文字が出てくる。
画像を入れ替えたいとき

置換→①メディアの選択またはアップロードから画像を選びなおす→②選択を押す

3月には、ささやかなお祝いも兼ねて妻・トヨコと二人でタイ旅行へ行ってきた。夫婦で海外旅行なんて、本当に久しぶりだ。若い頃は時間もお金も余裕がなかったし、子どもたちが手を離れてからも、仕事ばかりに気を取られていた僕は、なかなか家族サービスができなかった。


できたぞ!うん、いい感じだ!

あれっ!でもこの画像は一般公開されると誰にでも見られるからそんなに簡単に人物を載せちゃってもいいの?
ここでブログに画像を載せる場合の注意点について考えてみましょう
ブログにお店の写真を載せる際の注意点

ブログに画像を載せる際には、著作権やプライバシーに十分注意が必要です。たとえば店舗や人物が写っている場合、許可を取らずに掲載するとトラブルになる可能性があります。ネット上で見つけた画像を無断で使用するのも危険です。
できるだけ自分で撮影した写真や、商用利用可のフリー素材を使うようにしましょう。また、写真に写り込んだ他人の顔やナンバープレートなど、個人が特定される要素はモザイク処理などで対応するのが安心です。
ブログは誰でも閲覧できる場なので、公開前に「この画像を使って問題ないか?」をよく確認する習慣を持つ習慣を持ちましょう。
1. 許可は「口頭」より「書面」や「メール」が安心
- 「掲載してもよいですか?」と尋ねて、できればメールやLINEなど証拠が残る形で了承を得ると安心です。
- 店名・掲載内容・写真の範囲についても明示するとトラブル防止になります。
2. 他の人(第三者)が写っていないかを確認
- 店内の写真に他のお客さんやスタッフが写っている場合、その方の許可も必要になります。
- 写っている人が特定できない場合(後ろ姿・ぼかし加工など)であれば問題になる可能性は低いです。
3. 看板・ロゴ・商品などの扱い
- お店のロゴや商品、メニューなどは「著作物」として扱われる場合もあるため、営利目的で使う場合は特に確認を
- 例:アフィリエイト記事や宣伝を兼ねた内容の場合は慎重に扱うとよいです。
4. 撮影場所のルールを守る
- 店内が「撮影禁止」であった場合、たとえ許可を得てもその旨の掲示があるとトラブルになりがちです。
- 他のお客さんからクレームが出るケースもあるので、周囲の状況に配慮を。
- 他人の顔が特定できる写真を無断で使用すると、肖像権の侵害となる可能性があります.友人など一緒に写っている場合、友人の許可を得る必要があります。
- 写真に他人の著作物(例: 絵画や本など)が映り込んでいる場合、その著作物の使用許可を得るか、適切な引用方法を守る必要があります
- 他人がアップロードした画像を直接リンクすると、相手サーバーに負荷をかけるため避けましょう。必ず自分のサーバーにアップロードして使用します。許可を取ることも忘れずに!
- 自分で撮影した写真には名前や「転載禁止」の表記を加えて、無断使用を防ぐことができます

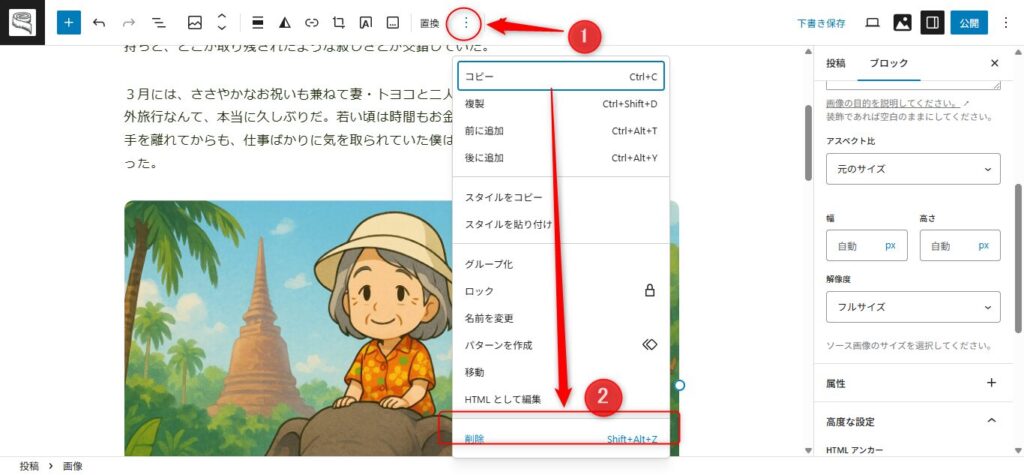
あちゃ~!じゃあ、カミさんの写真はだめだなぁ。削除…ってどうするんだっけ?

上部の3点リーダーを押したらカーソルを一番下までもっていって削除すれば消えるわよ。
画像を削除する方法
以下、画像の削除方法について説明します
- 画像を「削除」する方法
-
① 削除したい画像の上で左クリック(消したいところを指定する)
↓
② 上部のヘッダーナビゲーションの右側にあるたて3点リーダーを1回左クリック
↓
③ カーソルを一番下までおろすと「削除」の文字が現れるのでenterキーを押す
上部のヘッダーナビゲーションの右側にある3点リーダーを押してカーソルを一番下までおろすと「削除」の文字があるのでenterキーを押したら消えます


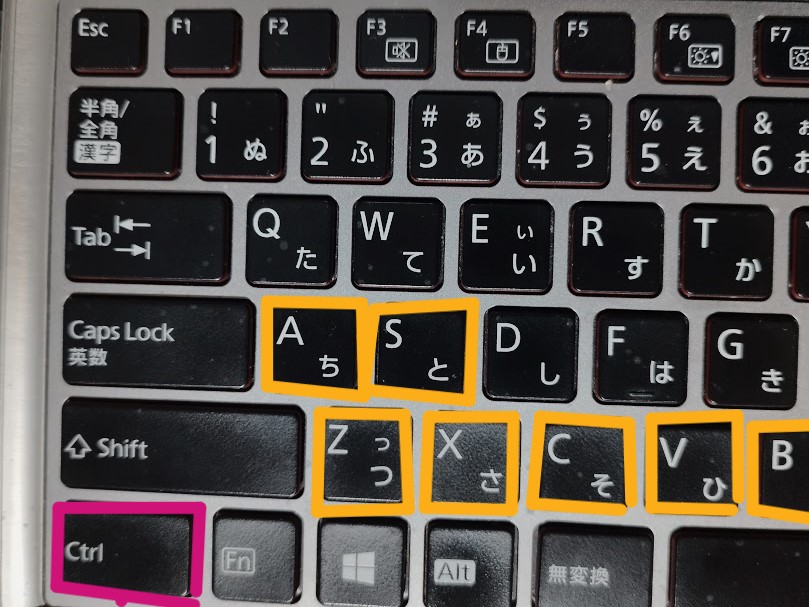
画像の上に直接カーソルを合わせて「Shift+alt+z」を押すと一発で消えるぞ!
ブログ作成では、たとえば「画像を削除する方法」や「レイアウトの整え方」など、一つの操作にもいくつかのやり方があります。これは自由度が高く、自分に合った方法を選べるという点で大きなメリットですが、反対に「どれを選べばいいのか迷ってしまう」というデメリットにもなりがちです。
とくに初心者の方は、たくさんの方法を一度に覚えようとすると混乱します。
まずは基本的な一つの方法をしっかり覚えてから、少しずつ他のやり方にも挑戦していくと、スムーズにブログを楽しめるようになります。
記事や画像に行間をあける方法
ブログを書くときには、写真を入れたり、登場人物のセリフを吹き出しで見せたりと、いろいろな工夫ができます。
ただし、あれこれ詰め込みすぎると、画面がごちゃごちゃして見づらくなったり、あとから直しにくくなったりします。
写真のあとには少し余白を入れたり、文章の行間を広く取ったりして、読みやすい見た目を意識しましょう。
読んでくれる人にとって「見やすく」「わかりやすい」ブログになるように心がけると、より伝わりやすくなりますよ。


適度にこの空間を作ればいいんだな…ふむふむ、だんだんわかってきたぞ!!あれっ、文字と画像の間に空間入れるにはどうするんだ?

画像と文字の間に空白が作れないのね
- 画像の下に空間を入れる方法
-
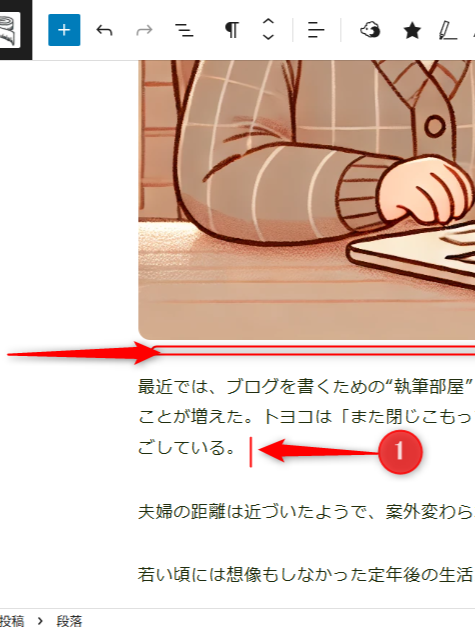
画像の下(→部分)に空間を入れたい場合、近くの文字の最後尾にカーソルを合わせて(①)enterキーを押してまずは空白を作ります
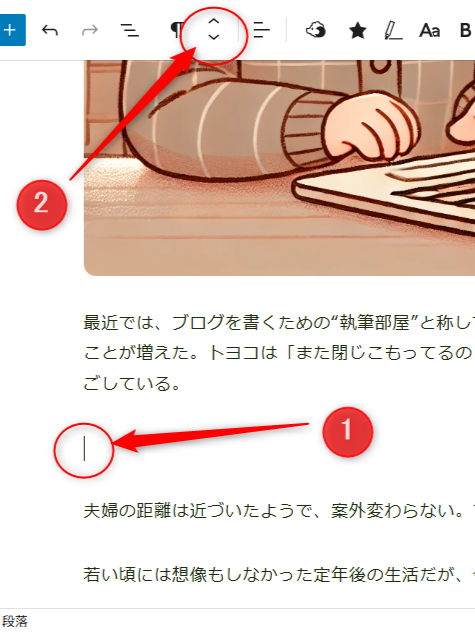
 空間ができた状態で上部のヘッダーナビゲーションの②の「^」のほうをクリックします
空間ができた状態で上部のヘッダーナビゲーションの②の「^」のほうをクリックします 画像の下に空白ができます。
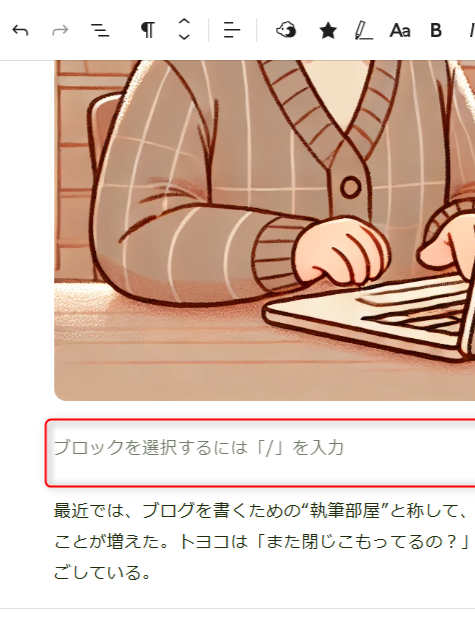
画像の下に空白ができます。
画像を入れられるようになると、欲張って複数枚入れたくなる時もありますね。
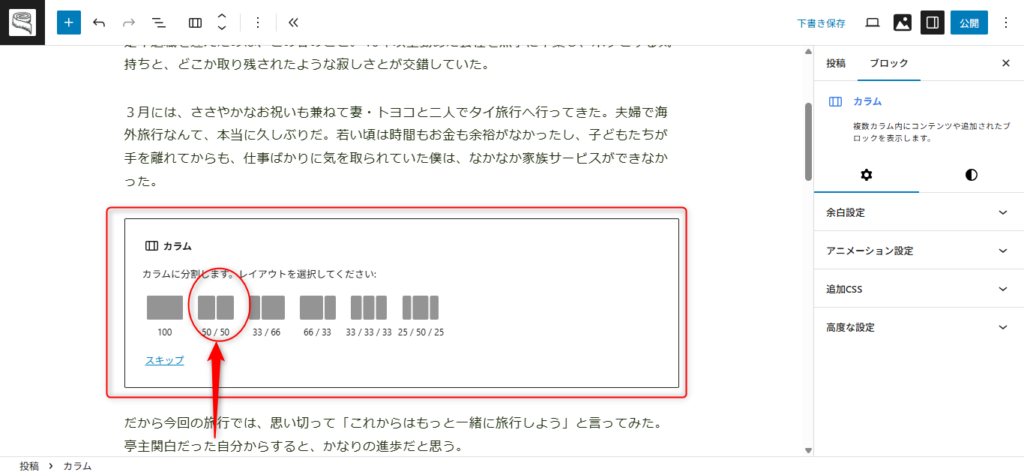
その時は「「/カラム→enter」を書き込みましょう。

複数画像を入れたいときは「/カラム→enter」で2枚でも3枚でも複数枚入れられるわよ
「/ カラム enter」キーで載せる枠の数を選択

1枚ずつ画像を入力



よーし、画像の入れ方がだんだんわかってきたぞ!あれ、でも画像に段差がでできた…う~ん。
画像に段差が出るのは、画像の比率がそれぞれ違うためです。画像の比率は4:3とか16:9,1:1などさまざまです。
自分のブログに載せる画像の加工サイズのルールを一定に決めておけば、段差の少ない見栄えのいいサイトになります。

加工はまたの機会に覚えましょう。とりあえず、画像を入れるのは成功ね!あら、でもまた人物が載っているわよ。

それは写真を撮ったときにお店の人の許可をもらったやつだよ。お店のPRにもなるからって喜んで許可してくれたよ
画像を取り込むときには細心の注意を払って載せていくように心がけましょう。
次に、吹き出しの作り方についてみてみましょう。
吹き出しの作り方

ブログの吹き出しは、会話風に見せるためのデザインで、登場人物ごとに色やアイコンを変えるとわかりやすくなります。
たとえば、「説明役のマスオさん」と「疑問を持つトヨコ(奥さん)」のように、性格や役割を分けると読者も感情移入しやすく、内容も理解しやすくなります。
初心者でも簡単なプラグインやテンプレートで使えるので、ぜひ取り入れてみましょう。
だから今回の旅行では、思い切って「これからはもっと一緒に旅行しよう」と言ってみた。亭主関白だった自分からすると、かなりの進歩だと思う。
だが、トヨコの返事はあっけらかんとしたものだった。
「亭主元気で留守がいいのよ。私はコーラスが忙しいから、あんまりかまわないで」

ここはカミさんがしゃべってるんだから、実際にしゃべっているみたいにしたいな?吹き出しってどうすりゃいいんだっけ?

基本はすべて同じ「/」→「吹き出し」→「enterキー」で吹き出し画面は出せるのよ。ただし先に吹き出しの中に実際にイラストや画像を入れておく必要があるわね。
「/」→「吹き出し」→「enterキー」
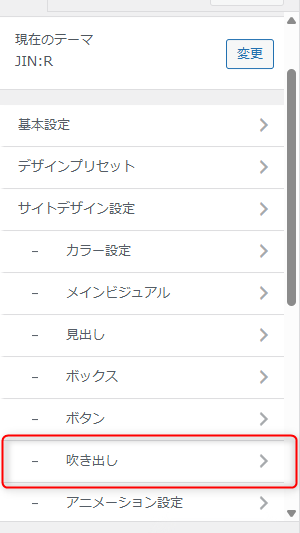
記事の中に吹き出しを入れるためには、先に設定の中に吹き出しの人物を入れておく必要があります。
あらかじめ吹き出しの中に画像を作る方法
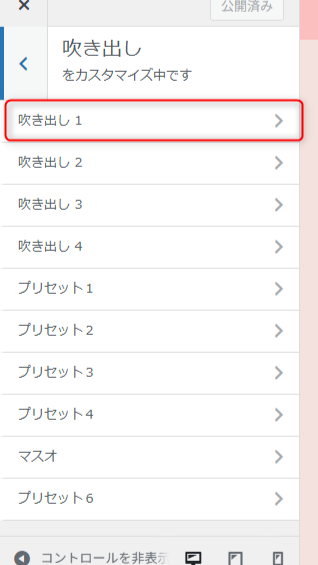
では早速吹き出しを作っていきましょう。




一1人にできる設定の数々ー
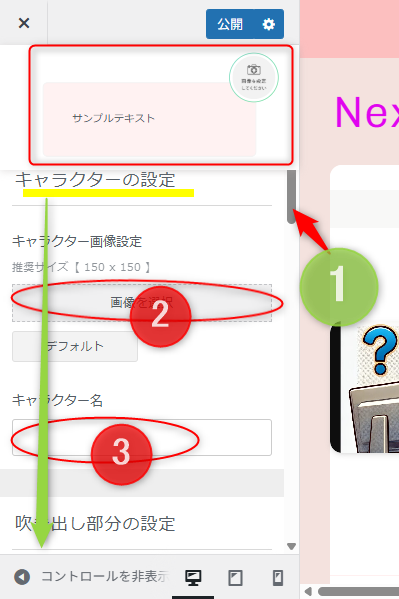
①画像を入れる~画像の入れ方は(さきほどの入れ方と同じ)
②キャラクター名を入れる
③吹き出しタイプの設定
④色の設定
⑤詳細設定(顔を右に出すのか左に出すのかなど)
⑥吹き出しの登録名を変更

設定を色々入れると上部のサンプルで仕上がり具合がわかるから自分のスタイルのキャラクターを設定してみてください
吹き出しも①番から⑥番まで設定できます。せめて3人くらい設定できるといろいろな場面で使えるので便利です。
詳しい作り方は「JIN:R」開発者である「ひつじさん」のJIN:R MANUALをご覧ください。
吹き出しの出し方一つでもほかにもやり方はいろいろあります。自分のもっともやりやすい方法で設定していきましょう。
さぁ、では吹き出しがどんな感じになったのか見てみましょう♪
だから今回の旅行では、思い切って「これからはもっと一緒に旅行しよう」と言ってみた。亭主関白だった自分からすると、かなりの進歩だと思う。
だが、トヨコの返事はあっけらかんとしたものだった。
亭主元気で留守がいいのよ,私はコーラスが忙しいから、あんまりかまわないで


名前出すとカミさんに怒られそうだったから、我が家の愛犬チャッピーを代理で出すようにしたんだ

人物がじゃなくてもいいから賢明な選択ね!
その他便利なキーボードの使い方

ブログや文章を書くときに、すぐできて使いやすいキーボードの使い方を紹介します。どれも3秒以内でできるので、文章作成の効率がグンと上がります!
💡PCで使える3秒操作のコツ
PCの左下にある「Ctrl(コントロール)」は非常に優秀な働き者です。ここを押していろいろなアルファベットを押すと様々な画面操作がサクサクとできるようになります。
例えば左下のキーボードの「ctrl(コントロール)を押したまま「z」を押すと、直前に書いた文字が消えます。マウスを間違えた文字の場所まで持ってきて消すよりずっと時間短縮になります。
- Ctrl Z :元に戻す
前の文字や漢字を間違えたときや、戻りたいときはこれ。何度でもやり直しができます。 - Ctrl C / V:コピー&ペースト
同じ言葉を繰り返すときやテンプレを貼るときに便利。コピーしたいものをCtrl C でコピーして貼り付けたいところにマウスを移動してCtrl+Vで貼り付け完了 - Ctrl X :切り取り
文章の移動に使えます。「ここじゃないな」と思ったときに活躍! - Ctrl A :すべて選択
一気に文章全体を選びたいときに。フォント変更や削除にも便利。 - Ctrl F :文字検索
記事内でキーワードを探したいとき、これで一発! - Ctrl S :保存
文章作成中にこまめに保存。トラブル対策として超重要! - Ctrl 矢印キー :単語単位で移動
文章内をサクサク移動。スピーディな編集にぴったり。 - Shift 矢印キー :選択しながら移動(キーボード右下)
文字を選びながら移動できるので、部分的な編集が簡単。 - Ctrl B / I / U:太字・斜体・下線
強調したい部分にすぐ使える装飾コマンド(エディタによる)。続けて押すと元に戻る - 右クリック→「同義語」検索(Wordなど)
表現に迷ったとき、言い換え候補をすぐにチェックできます。
ブログ執筆のスピードや質を上げるには、こういった基本操作を何度も繰り返し“体にしみこませる”のが一番の近道です。最初は意識して、慣れたら自然に指が動くようになりますよ!使いやすいものから取り入れてみてくださいね。
では続きの文章を見てみましょう
…そうきたか、と少し拍子抜けした。でも、長年連れ添った妻のことだ。それが本音だということは、よくわかっている。彼女は昔からコーラスが生きがいで、週に何度も出かけては歌っている。発表会もあって、仲間もいて、とても楽しそうだ。
正直なところ、定年後の生活にもっと“夫婦の時間”が増えると思っていた。だが、現実は少し違った。妻はこれまで通りの生活を続け、僕の方がぽっかり空いた時間に戸惑っていた。
だが、あるとき思った。「それなら、自分も何か始めればいい」と。
そこで始めたのが、このブログだ。タイトルはちょっと照れくさいけど「定年マスオのひとりごと」。日々のこと、昔の思い出、趣味のカメラで撮った写真や、料理の記録などを書いている。

ときどき、文章を上下入れ替えたいと思ったりするんだけど、コピー&ペーストCtrl +C / Vでいいのかな?

まとまった文章はそのまま入れ替えできるから画面上部のの矢印を動かして移動させてみて。
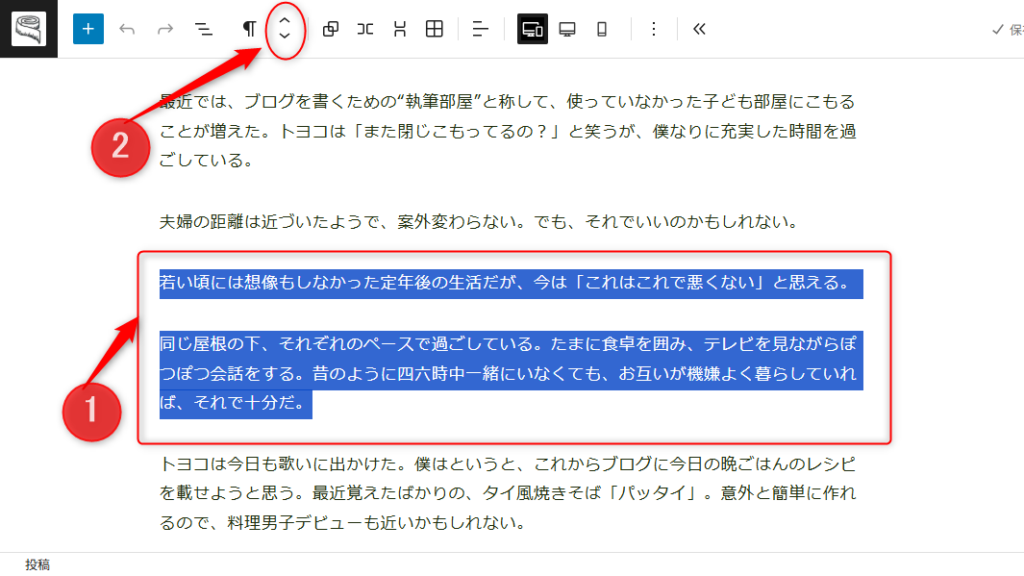
移動させたい段落部分にカーソルを置いて、下の矢印で赤い矢印の方向をクリックすると段落がまとまって移動します


指定範囲して移動させればもっとたくさんの文章を移動させられるぞ!
以下のように①記事を指定範囲(①)してヘッダーナビゲーション(②)を使うとブロックごとに一気に動かせます。


これは便利だな。文章を簡単に入れ替えられるぞ。
最初は誰が読むんだろうと思っていたが、書くこと自体が楽しい。会社でパソコンを使ったことはなかったけれど、自分の言葉で気ままに綴るブログは、まるで日記のようで自由だ。
時には、読んでくれた人からコメントがつく。「うちの主人も同じです」「マスオさんの記事、面白い!」――そんな声に励まされて、いつのまにか毎日更新が習慣になった。

コメントはどうすればいいんだ?
ブログにコメント(自分や他人の意見)を載せたいときの要点は、以下のようなテンプレートを使ってみましょう。
こちらが最小限でシンプルなコメントの使い方テンプレートです👇
①/h3 → enter キーを押す
②文字をフォントサイズから大きくする

■ コメントテンプレート(基本形)
【名前 or 立場】:○○さん(60代主婦)
【コメント】:○○○○○○○○○○○○○○○○○○○○○○○○(実体験や感想)
■ 例
トヨコさん(60代主婦)
「朝は忙しくてゆっくりできなかったけど、この習慣を始めてから気持ちに余裕ができました。」
または、このように「/ ボックス enter」を押すと右側の枠ににボックス一覧が出てくるので選択して使ってみてもいいでしょう。
【表示例①:引用ブロック】
使いどころ:レビュー・感想・過去のやりとりを紹介したいとき
「前回の旅行でもお世話になりました。また来年も伺います!」(40代女性)
👆【表示例②:吹き出し】
💬 読者A:この商品、本当に使いやすかったです!また買いたいです。
ブログに慣れるには、まずは書いてみることが一番です。最初はうまく書けなくても大丈夫。少しずつ、書いたり触ったりしていくうちに、だんだんコツがつかめてきます。
完璧を目指さずに、気軽な気持ちで始めてみましょう。
根気よく続ける自然と楽しくなってきますよ。あなたのペースで大丈夫です。
最近では、ブログを書くための“執筆部屋”と称して、使っていなかった子ども部屋にこもることが増えた。トヨコは「また閉じこもってるの?」と笑うが、僕なりに充実した時間を過ごしている。
また閉じこもってるの?


今タイ旅行の記事をまとめてるんだ
夫婦の距離は近づいたようで、案外変わらない。でも、それでいいのかもしれない。
同じ屋根の下、それぞれのペースで過ごしている。たまに食卓を囲み、テレビを見ながらぽつぽつ会話をする。昔のように四六時中一緒にいなくても、お互いが機嫌よく暮らしていれば、それで十分だ。
若い頃には想像もしなかった定年後の生活だが、今は「これはこれで悪くない」と思える。
トヨコは今日も歌いに出かけた。僕はというと、これからブログに今日の晩ごはんのレシピを載せようと思う。最近覚えたばかりの、タイ風焼きそば「パッタイ」。

意外と簡単に作れるので、料理男子デビューも近いかもしれない。
新しい日々は、まだ始まったばかりだ。

よ~し、なんとか形になったぞ!完成だ!!

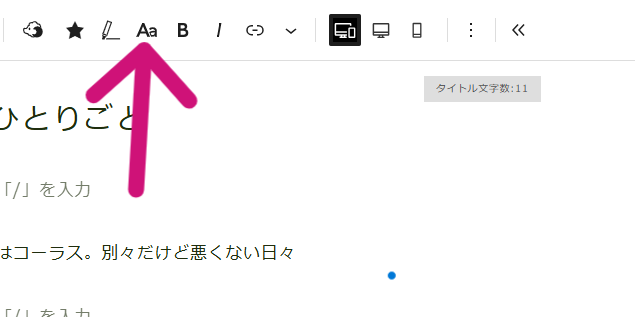
書き終わったら必ずサイトの完成形を確認するのが重要だからな。
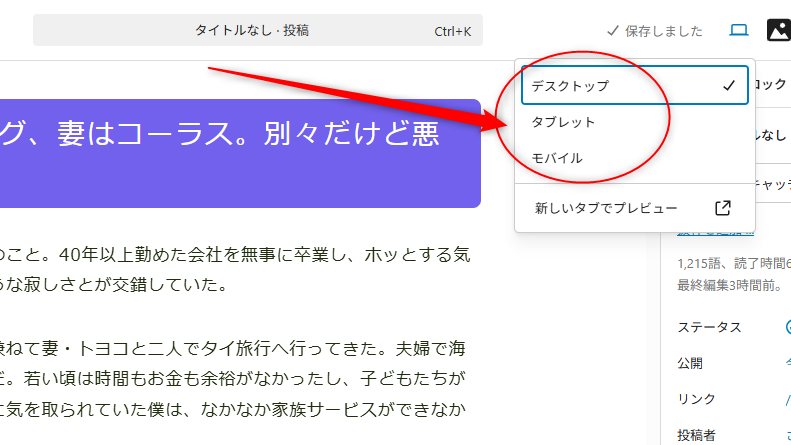
記事を書き終わったらデスクトップとモバイルから完成形を確認する癖をつけましょう。

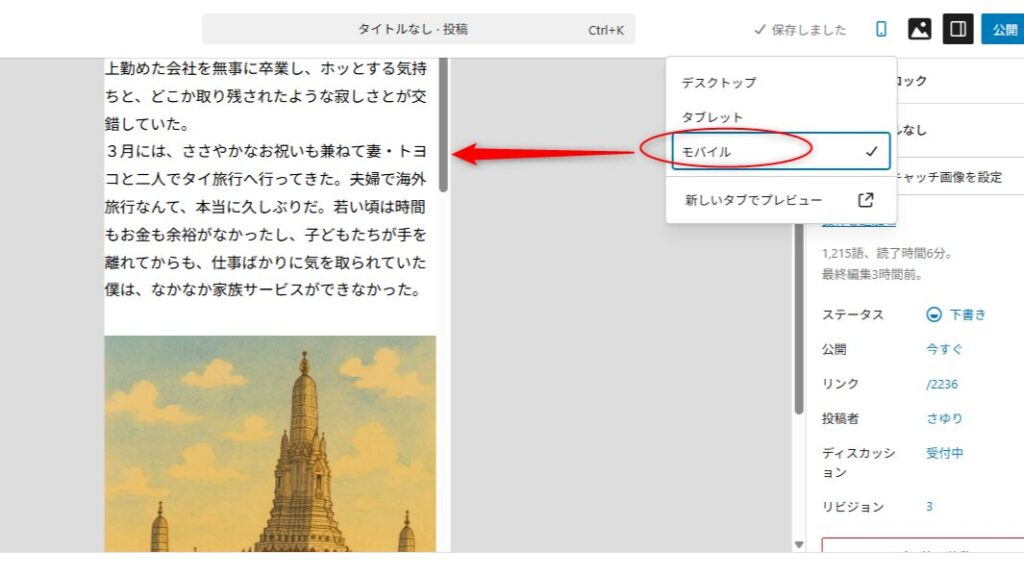
モバイルを選ぶと書いた記事がモバイルでどんな風にみえるのかがわかります。

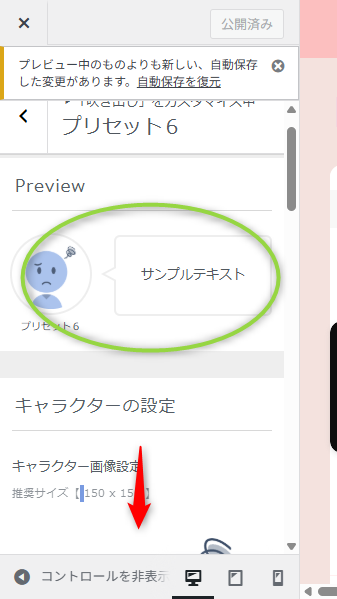
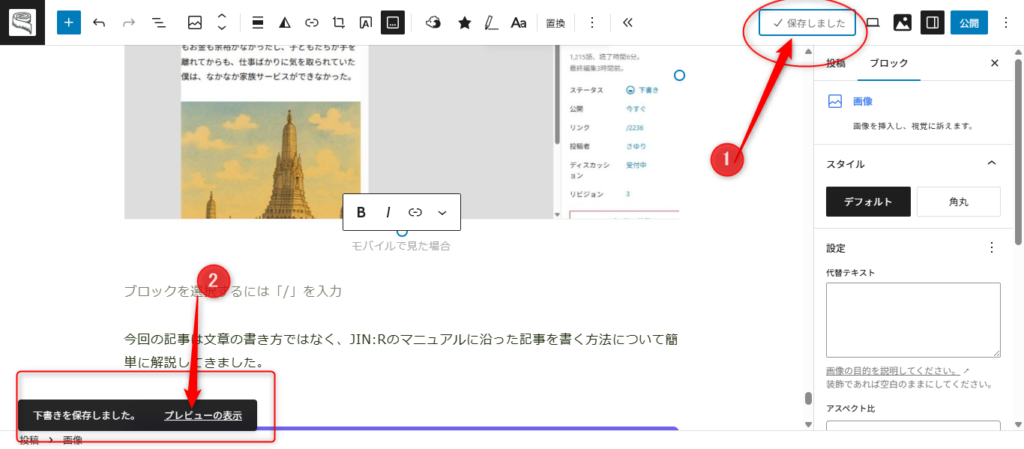
またPCでは①「下書きを保存」を押すと左下に②プレビュー画面、もしくは左上にサイト表示画面がでるのでできた記事の画面を確認してみましょう。

アイキャッチ画像の設定
記事を書き終えたらアイキャッチ画像を入れていきましょう♪

「アイキャッチ」てなんだ?

あなたのブログを読みに来た人が初めに目に入る記事の画像のことよ
ブログにおける「アイキャッチ」とは、記事の「最初に表示される画像(サムネイル)」を意味します。
記事の内容を視覚的に表現したもので、読者の目を引き、記事をクリックしてもらうための重要な要素です。
①まずは「投稿 ブロック」の「投稿」をクリック
②次に「アイキャッチ画像を設定」をクリック

もしも、右側に枠が出ていないときは黄色い矢印の先にあるマークをクリックしてみてくれ。隠れた枠が出てくるぞ。

あとは先ほどの画像入力と同じです。ファイルをアップロードして記事の内容がわかるものをアップロードさせましょう


まぁ、なんとなく形になったかな?

本当はまだまだやりたいけど、今回はここまでにしましょう。
今回の記事は文章の書き方ではなく、JIN:Rのマニュアルに沿った記事を書く方法について解説してきました。
この記事を仕上げるためには公開するまでの道のりがまだまだ続きますが、とにかく1記事が形になったのでひとまず完成です。
まとめ
ブログ記事を書くという作業は、思った以上に奥が深く、見出しの工夫や画像の配置、吹き出しの使い方一つで、読みやすさや印象が大きく変わります。
最初は時間がかかり、迷い、悩みも多くなりますが、初心者にわかりやすく、丁寧なマニュアルのあるWordPressテーマJIN:Rならば、書き進めるうちに少しずつ自分のスタイルがみえてきます。
自分のサイトのダッシュボードの中にJIN:Rマニュアルがいつでも寄り添ってくれるので困ったときには辞書を引くようにJIN:Rマニュアルを横において自分のサイトを構築してみましょう。

ここで交互にクリックしながら作業すればいいんだな。


記事を書いているときはこまめに「ctrl S」を押して保存し、下書きしたものが消えないように習慣づけておきましょう
JIN:R MANUALはJIN:Rを購入しなくても検索すると誰でも見れますので興味のある方はぜひ購入前にいろいろな使い方を検索してみてください。
初心者でも安心、すぐにプロのようなブログが始められます。表示速度が速いConoHa WINGで読者に快適な環境を、JIN:Rで洗練されたデザインと使いやすさを手に入れましょう。
この特別な機会をお見逃しなく!詳細は今すぐチェック↓↓↓

文章に悩み、手が止まる日もありますが、それすらも「ブログ作りを楽しむ時間」だと思えば貴重な経験です。
苦労の中にある小さな発見が、ブログを書く楽しさを教えてくれます。
やればやるほど難しい点もありますが、やってみて面白くもあり、やりがいのある記事執筆を第2または第3の人生のスタイルとして取り組んでみると、これまで培ってきたものの集大成がブログの中にできるかもしれません。
ぜひ挑戦してみてくださいね。